এইচএসসি আইসিটি ৪র্থ অধ্যায় সৃজনশীল বোর্ড প্রশ্ন ও উত্তর (HSC ICT 4rth Chapter CQ)
এইচএসসি আইসিটি চতুর্থ অধ্যায়
একনজরেঃ
এইচএসসি আইসিটি ৪র্থ অধ্যায় সৃজনশীল বোর্ড প্রশ্ন ও উত্তর (HSC ICT 4rth Chapter CQ) HSC ICT web design and HTML CQ Board Question solution
জ্ঞানমূলক প্রশ্ন ও উত্তর
ওয়েব ডিজাইনের ধারণা
প্রশ্ন-১, ওয়েব ডিজাইন কী?
উত্তর: ওয়েব ডিজাইন হলাে ওয়ার্ল্ড ওয়াইড ওয়েব (www) এর মাধ্যমে বিভিন্ন বিষয়বস্তু ব্যবহারকারীদের কাছে সুন্দর ও শিল্পীতরূপে উপস্থাপন করার নান্দনিক কাজ।
প্রশ্ন-২, ওয়েবসাইট কী?
উত্তর: ওয়েবসাইট হলাে একই ডােমেইনের অধীনে পরস্পর সংযােগযােগ্য একাধিক ওয়েবপেইজের সমষ্টি।
প্রশ্ন-৩. সার্চ ইঞ্জিন কী?
উত্তর: সার্চ ইঞ্জিন হলাে এমন এক ধরনের টুলস যার সাহায্যে ইন্টারনেটের অজস্র ওয়েব সার্ভার থেকে সহজেই যেকোনাে তথ্য খুঁজে বের করা যায়।
প্রশ্ন-৪, আইপি অ্যাড্রেস কী?
উত্তর: ইন্টারনেটের প্রত্যেকটি কম্পিউটারের জন্য আলাদা একটি পরিচয় বা আইডেন্টিটি থাকে যা আইপি অ্যাড্রেস নামে পরিচিত।
প্রশ্ন-৫, ব্রাউজার কী?
উত্তর: ওয়েব ব্রাউজ করার জন্য যে সকল সফটওয়্যার ব্যবহার করা হয় তাকে ওয়েব ব্রাউজার বলে ।
প্রশ্ন-৬. ওয়েব পাের্টাল কী?
উত্তর: ওয়েব পাের্টাল হচ্ছে একটি ওয়েবসাইট যেখানে অনেকগুলাে উৎস থেকে সংগ্রহ করা বিভিন্ন গুরুত্বপূর্ণ লিংক, কন্টেন্ট ও সার্ভিস সংগ্রহীত থাকে।
প্রশ্ন-৭, ওয়েবপেইজ কী?
উত্তর: ওয়েবপেজ হলাে এইচটিএমএল দ্বারা তৈরিকৃত এক ধরনের ওয়েব ডকুমেন্ট যাতে সাধারণত লেখা, অডিও, ভিডিও, ছবি, এনিমেশন ইত্যাদি রাখা যায় এবং ইন্টারনেট ব্রাউজারের মাধ্যমে ব্যবহার করা যায়।
প্রশ্ন-৮, URL কী?
উত্তর: URL এর পূর্ণরূপ হলাে Uniform Resource Locator। কোনাে ওয়েবসাইটের ঠিকানাকে URL বলা হয় ।
প্রশ্ন-৯. ওয়েবের জনক কে?
উত্তর: স্যার টিম বার্নার্স লি (Tim Berners-Lee) কে ওয়েব এর জনক বলা হয় ।.
HTML এর মৌলিক বিষয়সমূহ
প্রশ্ন-১০, HTML syntax কী?
উত্তর: HTML ভাষায় প্রােগ্রাম রচনার ক্ষেত্রে ব্যবহৃত কীওয়ার্ডগুলাে লেখার কিছু নিয়মনীতি আছে, যা মেনে প্রােগ্রাম রচনা করতে হয়। এই সব নিয়মনীতিকেই HTML সিনট্যাক্স বলে।
প্রশ্ন-১১. Tag এর দুইটি ধরণ কী কী?
উত্তর: ১. Empty tag এবং ২. Container Tag
HTML ফরম্যাটিং
প্রশ্ন-১২. হাইপারলিংক কী?
উত্তর: হাইপারলিংক হলাে ওয়েবের একটি রিসাের্সে অবস্থিত কোনাে রেফারেন্স বা কোনাে ঠিকানা।
প্রশ্ন-১৩, ফন্ট প্রােপাটি কী?
উত্তর: <font> ট্যাগের বৈশিষ্ট্য নির্ধারক নির্দেশকে ফন্ট প্রােপার্টি বলে।
ফন্ট প্রােপার্টিগুলাে হলাে- face, size, color
প্রশ্ন-১৪, Tag কী?
উত্তর; ট্যাগ হলাে কি ওয়ার্ড, যা কোন নির্দেশকে সুনির্দিষ্ট করে দেয়।
প্রশ্ন-১৫, <hr> কী?
উত্তর: <hr> এর পূর্ণরূপ হলাে হরাইজন্টাল রুল যা ওয়েবপেইজে আনুভূমিক রেখা তৈরির জন্য <hr> ট্যাগ ব্যবহার করা হয়।
চিত্র বা ইমেইজ, অডিও ও ভিডিও যােগ করা
প্রশ্ন-১৬. ইনলাইন ইমেজ কী?
উত্তর: ইনলাইন ইমেইজ হচ্ছে সেই ইমেইজ যা ব্রাউজারে ওয়েবপেইজললাডের সময় লােড হয় এবং সরাসরি ওয়েবপেইজে প্রদর্শিত হয়।
প্রশ্ন-১৭, এক্সটারনাল ইমেজ কী?
উত্তর: এক্সটারনাল ইমেইজ ব্রাউজার কর্তৃক পেইজ লােড হওয়ার সময় সরাসরি পেইজে প্রদর্শিত হয় না শুধুমাত্র ডাইনলােড করা যায় ।
ওয়েব পেইজ ডিজাইনিং
প্রশ্ন-১৮, ওয়েবপেইজ ডিজাইনের প্রথম সাধারণ পদ্ধতি কোনটি?
উত্তর: ওয়েবপেইজ ডিজাইনের প্রথম সাধারণ পদ্ধতি হচ্ছে Logical structure।
এইচএসসি আইসিটি ৪র্থ অধ্যায় সৃজনশীল বোর্ড প্রশ্ন ও উত্তর (HSC ICT 4rth Chapter CQ) HSC ICT web design and HTML CQ Board Question solution
অনুধাবনমূলক প্রশ্ন ও উত্তর
. ওয়েব ডিজাইনের ধারণা
প্রশ্ন-১, ওয়েবসাইট ও ওয়েবপেইজ এক নয়— ব্যাখ্যা করাে।
উত্তর: ইন্টারনেট ব্যবহারকারীদের দেখার উপযােগী ইন্টারনেটের সাথে সংযুক্ত বিভিন্ন দেশের সার্ভারে রক্ষিত ফাইলকে ওয়েব পেইজ বলে। একই ডােমেইনের অধীনে পরস্পর সংযােগযােগ্য একাধিক ওয়েবপেইজের সমষ্টিকে ওয়েবসাইট বলে। ওয়েবপেইজ দিয়ে তৈরি হয় ওয়েবসাইট । সুতরাং ওয়েবপেইজ ও ওয়েবসাইট এক নয়।
|প্রশ্ন-২. “ওয়েব ব্রাউজার ও সার্চ ইঞ্জিন এক নয়”- ব্যাখ্যা করাে।
উত্তর: ওয়েবপেইজ ব্রাউজ করার জন্য যে সকল সফটওয়্যার ব্যবহার করা হয় তাকে ওয়েব ব্রাউজার বলে । অন্যদিকে ওয়েবে কোনাে তথ্য খোঁজার জন্য বিশেষ যেসব সাইট (যেমন- Google, Yahoo, MSN, Bing, Ask ইত্যাদি) ব্যবহৃত হয় তাদেরকে সার্চ ইঞ্জিন বলে । সুতরাং ওয়েব ব্রাউজার ও সার্চ ইঞ্জিন এক নয়।
প্রশ্ন-৩, “আইপি ঠিকানা হচ্ছে ডােমেইন নেইম এর গাণিতিক রূপ”-ব্যাখ্যা করাে।
উত্তর: ইন্টারনেটে যেকোনাে কম্পিউটারকে চেনার জন্যে যে উপায়সমূহ আছে, এর একটি হলাে আইপি অ্যাড্রেস এবং অন্যটি হলাে ডােমেইন নেম সিস্টেম (ডিএনএস)। নেটওয়ার্ক তথা ইন্টারনেটের সাথে সংযুক্ত প্রতিটি ওয়েবসাইট বা কম্পিউটারের একটি পৃথক নিজস্ব ঠিকানা থাকে, তাকে আইপি অ্যাড্রেস বলে । আইপি অ্যাড্রেসের টেক্সট নির্ভর অনুবাদই হচ্ছে ডােমেইন নেম । সুতরাং আইপি ঠিকানা হচ্ছে ডােমেইন নেইম এর গাণিতিক রূপ।
HTML এর মৌলিক বিষয়সমূহ
প্রশ্ন-৪, html শেখা ও ব্যবহার করার পদ্ধতি সহজ।– উক্তিটি বিশ্লেষণ করাে।
উত্তর: HTML এর পূর্ণনাম হচ্ছে HyperText Markup Language । HTML এর মাধ্যমে ওয়েবপেইজ এর মূল কাঠামাে গঠন করা হয়। এটি একটি ইউজার ফ্রেন্ডলি ওপেন টেকনােলজি। অধিকাংশ ব্রাউজার সাপাের্ট করে । এইচটিএমএল কেস সেনসেটিভ নয় এবং এইচটিএমএল এর ট্যাগের সিনটেক্স সহজ। তাই এইচটিএমএল শেখা ও ব্যবহার করার পদ্ধতি সহজ।
প্রশ্ন-৫, HTML-এর ব্যবহারের সুবিধা বর্ণনা করাে।
উত্তর: ওয়েবপেজ ডিজাইনে HTML ব্যবহারের সুবিধা নিচে দেওয়া হলাে-
১. এইটিএমএল’ ব্যবহার করা তুলনামূলক সহজ
২. সব ধরনের ব্রাউজার সমর্থন করে।
৩. ওয়েবপেজের টেমপ্লেট গঠন করা যায়।
৪. থার্ড পার্টি অ্যাপ্লিকেশন ব্যবহার ছাড়াই ওয়েবে ভিডিও এবং অডিও ” যুক্ত করা যায়।
৫. এটি ইউজার ফ্রেন্ডলি। প্রােগ্রামিং সম্পর্কে ধারণা নেই এমন ব্যবহারকারীরাও সহজে শিখতে পারে।
এইচএসসি আইসিটি ৪র্থ অধ্যায় সৃজনশীল বোর্ড প্রশ্ন ও উত্তর (HSC ICT 4rth Chapter CQ) HSC ICT web design and HTML CQ Board Question solution
HTML ফরম্যাটিং
প্রশ্ন-৬. <font> ট্যাগের অ্যাট্রিবিউটসমূহ ব্যাখ্যা করাে।
উত্তর: font tag এর সিনটেক্স হলাে :
<font face=”fontname” color=”fontcolor” size =”sizenumber”>
এখানে,
face: ফন্টের নাম নির্ধারণ করে।
color: ফন্টের রং নির্ধারণ করে।
size: ফন্টের সাইজ সরাসরি লিখে নির্ধারণ করে দেয়া যায়।
প্রশ্ন-৭, হাইপারলিংক ট্যাগের আবশ্যিক অ্যাট্রিবিউটটি ব্যাখ্যা করাে।
উত্তর: হাইপারলিংক হলাে ওয়েবের একটি রিসাের্সে অবস্থিত কোনাে রেফারেন্স বা কোনাে ঠিকানা। কোনাে ডকুমেন্টের অভ্যন্তরে হাইপারলিংক ব্যবহার করার জন্য a> এলিমেন্ট ব্যবহৃত হয় । HTML
হাইপার লিংকের সিনট্যাক্স হলাে:
<a href=”url” > Link Text</a>
a hypertext reference এর সংক্ষিপ্তরূপ a href ।
সুতরাং হাইপারলিংক ট্যাগের আবশ্যিক। অ্যাট্রিবিউটটি হলাে href যা সাের্স ফাইলকে নির্ধারণ করে।
প্রশ্ন-৮, <img> বুঝিয়ে লেখ।
উত্তর: <ing> হলাে HTML এ ব্যবহৃত একধরনের ট্যাগ। সাধারণত HTML ট্যাগ ব্যবহার করে ওয়েবপেজে ইমেজ যুক্ত করার জন্য <img> ট্যাগ ব্যবহৃত হয়।
<img ট্যাগ এর দুটি অ্যাট্রিবিউট হলাে- src এবং alt।
<img> ট্যাগটি এম্পটি অর্থাৎ এটি কেবল অ্যাট্রিবিউট বহন করে এবং এর কোনাে ক্লোজিং ট্যাগ নেই। পেইজে কোনাে ইমেজ প্রদর্শন করতে চাইলে <img> ট্যাগ এর সাথে src অ্যাট্রিবিউট ব্যবহার করতে হবে।
src এর অর্থ হলাে source |
ওয়েবপেইজ ডিজাইনিং
প্রশ্ন-৯. হােস্টিং ওয়েবসাইট পাবলিশিং এর একটি গুরুত্বপূর্ণ ধাপ-ব্যাখ্যা করাে।
উত্তর: ওয়েব হােস্টিং হলাে কোন ওয়েবসাইটকে নির্দিষ্ট কোনাে সার্ভারে স্থাপন এবং উক্ত ওয়েবসাইটটির যাবতীয় কার্যক্রম পরিচালনার জন্য প্রয়ােজনীয় অবকাঠামােগত সুবিধা প্রদান করা। ওয়েব হােস্টিং ওয়েবসাইট পাবলিশিং এর জন্য একটি গুরুত্বপূর্ণ ধাপ। ওয়েবপেজটি নির্ভরযােগ্য কোনাে সার্ভারে ভাড়ার বিনিময়ে রাখতে হবে। ইন্টারনেটে ওয়েবপেজটি যে সার্ভারে রাখা হবে তার জন্য একটি ঠিকানা থাকে। এটিকে ইউআরএল বা ওয়েব অ্যাড্রেস বলে। ওয়েবে একজনের জন্য যে নাম থাকবে তা অন্য আর কারাে জন্য থাকতে পারবে না।
প্রশ্ন-১০, হােস্টিং কেন প্রয়ােজন বুঝিয়ে লেখ।
উত্তর: ইন্টারনেটে ওয়েবের ফাইলগুলাে কোনাে সার্ভারে রাখাকে ওয়েব হােস্টিং বলে। হােস্টিং হচ্ছে মূলত অনলাইনে ওয়েবসাইট আপলােড করার সার্ভার বা কম্পিউটারের হার্ডডিস্কের জায়গা। অর্থাৎ এই জায়গাতে ওয়েবপেইজ বা ওয়েবসাইট অনলাইনে রাখা হয়।ওয়েবপেইজ বা ওয়েবসাইট অনলাইনে রাখা না হলে ওয়েবপেইজ বা ওয়েবসাইট দেখা যায় না। আর ওয়েবসাইট অনলাইনে রাখাকে ওয়েবসাইট পাবলিশিং বলে। সুতরাং ওয়েবসাইট ইন্টারনেটে পাবলিশ করার জন্য হােস্টিং প্রয়ােজন।
দিনাজপুর বোর্ড-২০১৯
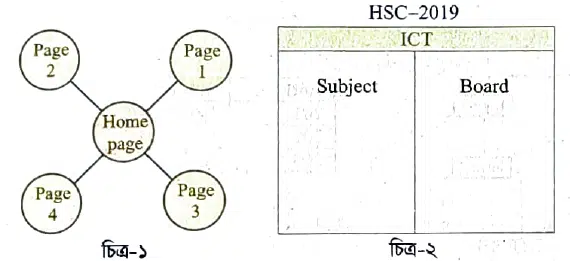
১। পত্রিকার অনলাইন ভার্সনের ই-পেপার প্রথম পেইজ থেকে পরপর প্রতিটি পেইজ সাজানাে থাকে। এ জন্য পাঠকগণের এ ধরনের পত্রিকা পড়ার প্রতি আগ্রহ দিন দিন বৃদ্ধি পাচ্ছে। ‘ক’ নামক বহুজাতিক কোম্পানির ওয়েবসাইট তৈরি করার ক্ষেত্রে খেয়াল রাখে যাতে তাদের প্রতিষ্ঠানের যে কোনাে তথ্য খুঁজে পেতে অসুবিধা না হয়। কারণ এ ধরনের ওয়েবসাইটের পেইজগুলাে অনেক দিক থেকে সংযুক্ত থাকে। তাছাড়া সৌন্দর্য বৃদ্ধির দিকেও নজর দেয় । ‘খ’ কোম্পানি তাদের ওয়েবসাইটের পেইজগুলাে এমনভাবে তৈরি করেছে যার মূল পেইজের সাথে অন্যান্য পেইজগুলাে সংযুক্ত থাকে।
ক, হাইপারলিঙ্ক কী?
খ. হােস্টিং ওয়েবসাইট পাবলিশিং এর একটি গুরুত্বপূর্ণ ধাপ- ব্যাখ্যা কর ।
গ. উদ্দীপকে পত্রিকার ওয়েব পেইজ যে কাঠামােয় বিন্যস্ত তা ব্যাখ্যা কর।
ঘ. ‘ক’ ও ‘খ’ কোম্পানির ওয়েব পেইজের কাঠামাের মধ্যে কোনটির ব্যবহার সুবিধাজনক- যুক্তিমূলক মতামত দাও।
এইচএসসি আইসিটি ৪র্থ অধ্যায় সৃজনশীল বোর্ড প্রশ্ন ও উত্তর (HSC ICT 4rth Chapter CQ)
ক হাইপারলিংক হলাে ওয়েবের একটি রিসাের্সে অবস্থিত কোনাে রেফারেন্স বা কোনাে ঠিকানা।
খ ওয়েব হােস্টিং হলাে কোনাে ওয়েবসাইটকে নির্দিষ্ট কোনাে সার্ভারে স্থাপন এবং উক্ত ওয়েবসাইটটির যাবতীয় কার্যক্রম পরিচালনার জন্য প্রয়ােজনীয় অবকাঠামােগত সুবিধা প্রদান করা। ওয়েবপেজটি নির্ভরযােগ্য কোনাে সার্ভারে ভাড়ার বিনিময়ে রাখতে হয়। ইন্টারনেটে ওয়েবপেজটি যে সার্ভারে রাখা হবে তার জন্য একটি ঠিকানা থাকে। এটিকে ইউআরএল বা ওয়েব অ্যাড্রেস বলে। ওয়েবে একজনের জন্য যে নাম থাকবে তা অন্য আর কারাে জন্য থাকতে পারবে না। আর ওয়েবপেজটি হােস্টিং না করলে তা ইন্টারনেটে প্রদর্শিত হবে না। তাই ওয়েব হােস্টিং ওয়েবসাইট পাবলিশিং এর জন্য একটি গুরুত্বপূর্ণ ধাপ।
গ যেহেতু পত্রিকার অনলাইন ভার্সনের ই-পেপার প্রথম পেইজ থেকে পরপর প্রতিটি পেইজ সাজানাে থাকে। সুতরাং উদ্দীপকে পত্রিকার ওয়েব পেইজের কাঠামােটি হলাে লিনিয়ার।ওয়েবপেইজ ডকুমেন্টকে সাজানাের জন্যে একটি অন্যতম পদ্ধতি হচ্ছে লিনিয়ার অনুক্রমিক গঠন। এ পদ্ধতিতে হােম পেইজ হচ্ছে সূচনা পেইজ। এ সংগঠনের প্রত্যেকটি পেইজ হচ্ছে অনুক্রমিক। পরবর্তী এবং পূর্ববর্তী পেইজের মধ্যে মুভ (Move) করার ক্ষেত্রে এখানেও লিংক ব্যবহার করা হয় । ডকুমেন্টটি খুব বড় না হলে অর্থাৎ পেইজের সংখ্যা যদি কম হয় তবে এ কাঠামাে ব্যবহার করা ভালাে। কেননা এক্ষেত্রে ডকুমেন্টের যেকোনাে অংশকে সহজেই খুঁজে বের করা যায় ।
ঘ। যেহেতু ‘ক’ নামক বহুজাতিক কোম্পানির ওয়েবসাইটের পেইজগুলাে অনেকদিক থেকে সংযুক্ত থাকে। সুতরাং ক নামক কোম্পানীর ওয়েবসাইট নেটওয়ার্ক কাঠামােতে আছে। এখানে সবগুলাে ওয়েবপেইজের সাথেই সবগুলাের লিংক থাকে, অর্থাৎ একটি মেইন পেইজের সাথে যেমন অন্যান্য পেইজের লিংক থাকে তেমনি প্রতিটি পেইজের তাদের নিজেদের সাথে ও মেইন পেইজের সাথে লিংক থাকে। পেইজের সংখ্যা কম হলে এটি সবচেয়ে উত্তম কাঠামাে কিন্তু পেইজের সংখ্যা বেশি হলে এটি ব্যবহার করা কঠিন হয়ে পড়ে। তখন মেমােরি স্পেস নষ্ট হয় ।
এইচএসসি আইসিটি ৪র্থ অধ্যায় সৃজনশীল বোর্ড প্রশ্ন ও উত্তর (HSC ICT 4rth Chapter CQ)
অন্যদিকে ‘খ’ কোম্পানি তাদের ওয়েবসাইটের পেইজগুলাে এমনভাবে তৈরি করেছে যার মূল পেইজের সাথে অন্যান্য পেইজগুলাে সংযুক্ত থাকে। সুতরাং খ নামক কোম্পানির ওয়েবসাইট মেনু বা হায়ারার্কি কাঠামােতে আছে। এ ধরনের ডিজাইন ব্যবহারের মাধ্যমে ইউজারদের তথ্য গ্রহণের ক্ষেত্রে অতিরিক্ত স্বাধীনতা প্রদান করা যায়। ফলশ্রুতিতে ইউজাররা পেইজটি ব্যবহারের ক্ষেত্রে অধিক স্বাচ্ছন্দ্য বােধ করে। লিংকের মাধ্যমে ইউজাররা প্রয়ােজন অনুযায়ী সহজেই ওয়েবের এক পেইজ থেকে অন্য পেইজে অনায়াসে যেতে (Move) পারে ও ওয়েবপেইজটির কোন অংশে ইউজার অবস্থান করছে, তা তার জন্যে জানা সহজবােধ্য হয়। এই ডিজাইনের ক্ষেত্রে হােম পেইজটিতে সমস্ত ডকুমেন্টের পূর্ণাঙ্গ চিত্র সংক্ষিপ্ত আকারে থাকে। বিস্তারিত তথ্যের জন্য হােম পেইজে লিংক ব্যবহার করে এর পরবর্তী পেইজগুলােতে যাওয়া যায়।
এইচএসসি আইসিটি ৪র্থ অধ্যায় সৃজনশীল বোর্ড প্রশ্ন ও উত্তর (HSC ICT 4rth Chapter CQ) HSC ICT web design and HTML CQ Board Question solution
বরিশাল বোর্ড-২০১৯
২। ইলা ও আনজুম দুই বান্ধবী মিলে HTML দিয়ে First, Last, Next, Previous লিংকবিশিষ্ট একটি ওয়েবসাইট তৈরি করে। ওয়েবসাইটটি দ্রুত ব্রাউজ করা গেলেও তথ্য নিয়মিত আপডেট করতে সমস্যা হওয়ায় তারা PHP, MySQL ইত্যাদি টুলস দিয়ে ওয়েবসাইটটি পরিবর্তনের সিদ্ধান্ত নেয় ।
ক, হাইপারলিংক কী?
খ, ওয়েব হােস্টিং গুরুত্বপূর্ণ ব্যাখ্যা কর।
গ. ওয়েব সাইটটির স্ট্রাকচার ব্যাখ্যা কর।
ঘ. উদ্দীপকে উল্লিখিত সিদ্ধান্তের যৌক্তিকতা বিশ্লেষণ কর।
ক বিভিন্ন ধরনের তথ্যাবলির ভিতর ভার্চুয়াল সংযােগ স্থাপন করার ব্যবস্থাই হচ্ছে হাইপারলিংক।
খ হােস্টিং হচ্ছে মূলত অনলাইনে ওয়েবসাইট আপলােড করার সার্ভার বা কম্পিউটারের হার্ডডিস্কের জায়গা। এই জায়গা সাধারণত কোনাে আইএসপি কোম্পানি দিয়ে থাকে। ওয়েবপেইজটি হােস্টিং করতে কতটুকু জায়গা লাগবে তার ওপর ভিত্তি করে কোম্পানি একটি ভাড়া নির্ধারণ করে দেয়। এদের কাছ থেকে টাকার বিনিময়ে বিভিন্ন ধরনের সার্ভিস পাওয়া যায়। ওয়েবপেজটি হােস্টিং না করলে ইন্টারনেটে দেখা যাবে না। তাই ওয়েব হােস্টিং ওয়েবসাইট পাবলিকেশনের জন্য গুরুত্বপূর্ণ।
এইচএসসি আইসিটি ৪র্থ অধ্যায় সৃজনশীল বোর্ড প্রশ্ন ও উত্তর (HSC ICT 4rth Chapter CQ)
গ ওয়েব সাইটটির স্ট্রাকচার হলাে লিনিয়ার। ওয়েবপেইজ ডকুমেন্টকে গঠন করার জন্যে একটি অন্যতম পদ্ধতি হচ্ছে লিনিয়ার বা অনুক্রমিক গঠন। এ পদ্ধতিতে হােম পেইজ হচ্ছে সূচনা। এ সংগঠনের প্রত্যেকটি পেইজ হচ্ছে অনুক্রমিক। পরবর্তী এবং পূর্ববর্তী পেইজের মধ্যে মুভ(Move) করার ক্ষেত্রে এখানেও লিংক ব্যবহার করা হয়। এই ধরনের পেইজগুলােতে সাধারণত Next, previous, Last, First ইত্যাদি অনুযায়ী সাজানাে থাকে। ডকুমেন্টটি খুব বড় না হলে অর্থাৎ পেইজের সংখ্যা যদি কম হয় তবে এ গঠন ব্যবহার করা ভালাে। কেননা এ ক্ষেত্রে ডকুমেন্টের যেকোনাে অংশকে সহজেই খুঁজে বের করা যায়।
ঘ যেহেতু ওয়েবসাইটটি শুধু HTML দিয়ে দিয়ে ডেভেলপ করা এবং ওয়েবসাইটটি দ্রুত ব্রাউজ করা গেলেও তথ্য নিয়মিত আপডেট করা যায় সুতরাং ওয়েবসাইটটি ছিল স্ট্যাটিক। পরবর্তীতে যাতে ওয়েবসাইটটিতে নিয়মিত ডেটা আপডেট করা যায় সেজন্য PHP, MySQL ইত্যাদি টুলস দিয়ে ওয়েবসাইটটি পরিবর্তন করেন। আর এই পরিবর্তনকৃত ওয়েবসাইটটি হলাে ডায়নামিক ওয়েবসাইট। ইলা ও আনজুম-এর ওয়েবসাইট পরিবর্তনের সিদ্ধান্তের যৌক্তিকতা নিম্নরূপ:
এইচএসসি আইসিটি ৪র্থ অধ্যায় সৃজনশীল বোর্ড প্রশ্ন ও উত্তর (HSC ICT 4rth Chapter CQ)
- ডায়নামিক ওয়েবসাইটে ব্যবহারকারীর চাহিদা অনুযায়ী পেইজ এর কনটেন্ট পরিবর্তন হতে পারে। কিন্তু স্ট্যাটিক ওয়েবসাইটে ব্যবহারকারীর চাহিদা অনুযায়ী পেইজ এর কনটেন্ট পরিবর্তন হতে পারে না।
- এবং ডায়নামিক ওয়েবসাইটে ব্যবহারকারীর নিকট হতে ইনপুট নেওয়ার ব্যবস্থা থাকে। কিন্তু স্ট্যাটিক ওয়েবসাইটে ব্যবহারকারীর নিকট হতে ইনপুট নেওয়ার ব্যবস্থা থাকে না।
- ডায়নামিক ওয়েবসাইটের আকার বৃদ্ধির সাথে সাথে কনটেন্টগুলাে নিয়ন্ত্রণ করতে তেমন সমস্যা হয় না। কিন্তু স্ট্যাটিক ওয়েবসাইটের আকার বৃদ্ধির সাথে সাথে কনটেন্টগুলাে নিয়ন্ত্রণ করা কঠিন হয়ে যায়।
- স্ট্যাটিক ওয়েবসাইটে কোনাে কিছু পরিবর্তন করলে পুনরায় আপলােড দেওয়া লাগে, কিন্তু ডায়নামিক ওয়েবসাইটে তা প্রয়ােজন হয় না। সুতরাং, ইলা ও আনজুম সঠিক সিদ্ধান্ত নিয়েছে।
ঢাকা বোর্ড-২০১৯
 Board Question solution ” width=”527″ height=”241″/>
Board Question solution ” width=”527″ height=”241″/>www.board.edu.bd ওয়েবসাইটের মাধ্যমে ICT নম্বর দেখতে হলে “borad” এর উপর ক্লিক করতে হবে
ক, FTP কী?
খ, ওয়েবসাইট ও ওয়েবপেইজ এক নয়- ব্যাখ্যা কর।
গ. চিত্র-১ এ কোন ধরনের ওয়েবসাইট স্ট্রাকচার ব্যবহার করা হয়েছে? ব্যাখ্যা কর।
ঘ, চিত্র-২ ওয়েব ব্রাউজারে প্রদর্শনের জন্য html কোড লিখ ।
ক FTP (File Transfer Protocol) হচ্ছে ইন্টারনেট মাধ্যম ব্যবহার করে ফাইল আদান-প্রদানের জন্য ব্যবহৃত প্রটোকল।
খ ইন্টারনেট ব্যবহারকারীদের দেখার উপযােগী ইন্টারনেটের সাথে সংযুক্ত বিভিন্ন দেশের সার্ভারে রক্ষিত ফাইলকে ওয়েব পেইজ বলে। একই ডােমেইনের অধীনে পরস্পর সংযােগযােগ্য একাধিক ওয়েবপেইজের সমষ্টিকে ওয়েবসাইট বলে। ওয়েবপেইজ দিয়ে তৈরি হয় ওয়েবসাইট। সুতরাং ওয়েবপেইজ ও ওয়েবসাইট এক নয়।
গ চিত্র-১ হলাে মেনু বা হায়ারার্কিস ওয়েব স্ট্রাকচার। হায়ারার্কি বা মেনুই সম্ভবত ওয়েব ডকুমেন্টের ক্ষেত্রে সবচেয়ে সহজ এবং যুক্তিপূর্ণ। একে ট্রি কাঠামাে বলে। এই গঠন পদ্ধতিতে মূল টপিক এর লিস্ট অথবা মেনু তৈরি করে এর থেকে সাব-টপিকস তৈরি করতে হয়। যেখানে আমরা নির্দিষ্ট টপিক সম্পর্কে আলােচনা করি। অতঃপর এই মূল বিষয়ের মেনু থেকে একটিকে পথ প্রদর্শক ধরে আর একটি সাব টপিক তৈরি করতে হয় যা একটি নির্দিষ্ট বিষয় সম্পর্কে আলােচনা করে।
এইচএসসি আইসিটি ৪র্থ অধ্যায় সৃজনশীল বোর্ড প্রশ্ন ও উত্তর (HSC ICT 4rth Chapter CQ)
এ ধরনের ডিজাইন ব্যবহারের মাধ্যমে ইউজারদের তথ্য গ্রহণের ক্ষেত্রে অতিরিক্ত স্বাধীনতা প্রদান করা যায়। ফলশ্রুতিতে ইউজাররা পেইজটি ব্যবহারের ক্ষেত্রে অধিক স্বাচ্ছন্দ্য বােধ করে। লিংকের মাধ্যমে ইউজাররা প্রয়ােজন অনুযায়ী সহজেই ওয়েবের এক পেইজ থেকে অন্য পেইজে অনায়াসে যেতে পারে ও ওয়েবপেইজটির কোন অংশে ইউজার অবস্থান করছে, তা তার জন্যে জানা সহজবােধ্য হয়। এই ডিজাইনের ক্ষেত্রে হােম পেইজটিতে সমস্ত ডকুমেন্টের পূর্ণাঙ্গ চিত্র সংক্ষিপ্ত আকারে থাকে। বিস্তারিত তথ্যের জন্য হােমপেইজে লিংক ব্যবহার করে এর পরবর্তী পেইজগুলােতে যাওয়া যায় ।
ঘ। চিত্র-২ ওয়েব ব্রাউজারে প্রদর্শনের জন্য html কোড নিম্নরূপ:
<!DOCTYPE html>
<html>
<body>
<table border=”1″>
<caption>HSC-2019</caption>
<tr>
<th colspan=”2″>ICT</th>
</tr>
<tr height= “50”>
<td>Subject</td>
<td>
<a href=”http:www.board.edu.bd”>Board<a>
</td>
</tr>
</table>
</body>
</html>
এইচএসসি আইসিটি ৪র্থ অধ্যায় সৃজনশীল বোর্ড প্রশ্ন ও উত্তর (HSC ICT 4rth Chapter CQ) HSC ICT web design and HTML CQ Board Question solution
চট্টগ্রাম বোর্ড-২০১৯
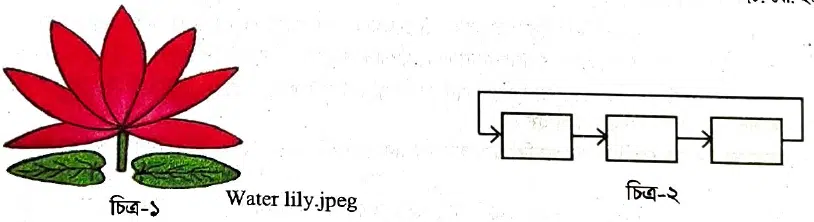
 সৃজনশীল বোর্ড প্রশ্ন ও উত্তরঃ HSC ICT web design and HTML CQ Board Question solution “/>
সৃজনশীল বোর্ড প্রশ্ন ও উত্তরঃ HSC ICT web design and HTML CQ Board Question solution “/> ক, আইপি অ্যাড্রেস কী?
খ, “ওয়েব ব্রাউজার ও সার্চ ইঞ্জিন এক নয়”- ব্যাখ্যা কর।
গ, ব্রাউজারে উদ্দীপকের ন্যায় চিত্র-১ এর ফলাফল পেতে প্রয়ােজনীয় HTML কোড লিখ।
ঘ, “উদ্দীপকের চিত্র-২ এর ওয়েবসাইট কাঠামােটি বড় শিক্ষা প্রতিষ্ঠানের জন্য আদর্শ নয়।”- উক্তিটির সত্যতা যাচাইপূর্বক মতামত দাও।
ক আইপি অ্যাড্রেস হলাে নেটওয়ার্ক তথা ইন্টারনেটের সাথে সংযুক্ত প্রতিটি কম্পিউটারের জন্য একটি পৃথক আইডেন্টিফিকেশন নাম্বার (ঠিকানা)।
খ ওয়েবপেইজ ব্রাউজ করার জন্য যে সকল সফটওয়্যার ব্যবহার করা হয় তাকে ওয়েব ব্রাউজার বলে । অন্যদিকে ওয়েবে কোনাে তথ্য খোজার জন্য বিশেষ যেসব সাইট (যেমন- Google, Yahoo, MSN, Bing, Ask ইত্যাদি) ব্যবহৃত হয় তাদেরকে সার্চ ইঞ্জিন বলে । সুতরাং ওয়েব ব্রাউজার ও সার্চ ইঞ্জিন এক নয়।
গ ব্রাউজারে উদ্দীপকের ন্যায় চিত্র-১ এর ফলাফল পেতে প্রয়ােজনীয় HTML কোড নিম্নরূপ:
<!DOCTYPE html>
<html>
<body>
<p>
This is our national flower
<br/>
<img src = “waterlily.jpeg”>
</p>
</body>
</html>
ঘ. উদ্দীপকের চিত্র-২ এর ওয়েবসাইট কাঠামােটি হলাে লিনিয়ার ।যখন কোন ওয়েবসাইট এর বিভিন্ন পেইজ ভ্রমণকে একটি নির্দিষ্ট ক্রমানুসারে চালনা করার প্রয়ােজন হয় তখন এই লিনিয়ার গঠনটি ব্যবহার করা হয়। এ স্ট্রাকচারে হােম পেইজ হচ্ছে সূচনা বা শুরু। এ সংগঠনের প্রত্যেকটি পেইজ হচ্ছে অনুক্রমিক। পরবর্তী এবং পূর্ববর্তী পেইজের মধ্যে মুভ করার ক্ষেত্রে এখানেও লিংক ব্যবহার করা হয়।
এইচএসসি আইসিটি ৪র্থ অধ্যায় সৃজনশীল বোর্ড প্রশ্ন ও উত্তর (HSC ICT 4rth Chapter CQ)
এই স্ট্রাকচারে Next, Previous বা Back এবং Top, Last ইত্যাদি কয়েকটি লিংকের মাধ্যমে ব্যবহারকারী প্রতিটি পেইজ দেখতে পারে। এ স্ট্রাকচারে কোন অংশে ব্যবহারকারীর প্রয়ােজনীয় তথ্য রয়েছে তা বুঝা যায় না। তাছাড়া ব্যবহারকারী ইচ্ছামতাে কোনাে পেইজে পরিভ্রমণ করতে পারে না’। কিন্তু শিক্ষা প্রতিষ্ঠানে এমন স্ট্রাকচার ব্যবহার করা উচিত যাতে করে একজন ব্যবহারকারী সহজেই বুঝতে পারে কোন অংশে তার প্রয়ােজনীয় তথ্য রয়েছে। সুতরাং “উদ্দীপকের চিত্র-২ এর ওয়েবসাইট কাঠামােটি বড় শিক্ষা প্রতিষ্ঠানের জন্য আদর্শ নয়।”- উক্তিটি যথার্থ ।
এইচএসসি আইসিটি ৪র্থ অধ্যায় সৃজনশীল বোর্ড প্রশ্ন ও উত্তর (HSC ICT 4rth Chapter CQ)
যশোর বোর্ড-২০১৯
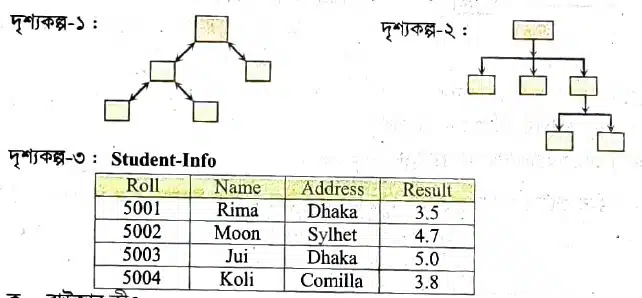
 সৃজনশীল বোর্ড প্রশ্ন ও উত্তরঃ HSC ICT web design and HTML CQ Board Question solution “/>
সৃজনশীল বোর্ড প্রশ্ন ও উত্তরঃ HSC ICT web design and HTML CQ Board Question solution “/>ক. ব্রাউজার কী?
খ. “আইপি ঠিকানা হচ্ছে ডােমেইন নেইম এর গাণিতিক রূপ”- ব্যাখ্যা কর।
গ, দৃশ্যকল্প-৩ ওয়েব পেজে প্রদর্শনের জন্য HTML কোড লিখ।
ঘ, দৃশ্যকল্প-১ এবং দৃশ্যকল্প-২ এর ওয়েবসাইট কাঠামাের মধ্যে কোনটি অধিক সুবিধাজনক- যুক্তিসহ লিখ ।
ক ওয়েব সাইট ব্রাউজ করার জন্য যে সকল সফটওয়্যার ব্যবহার করা হয় তা হলাে ওয়েব ব্রাউজার ।
খ ইন্টারনেটে যেকোনাে কম্পিউটারকে চেনার জন্যে যে উপায়সমূহ আছে, এর একটি হলাে আইপি অ্যাড্রেস এবং অন্যটি হলাে ডােমেইন নেম সিস্টেম (ডিএনএস)।নেটওয়ার্ক তথা ইন্টারনেটের সাথে সংযুক্ত প্রতিটি ওয়েবসাইট বা কম্পিউটারের একটি পৃথক নিজস্ব ঠিকানা থাকে, তাকে আইপি অ্যাড্রেস বলে। আইপি অ্যাড্রেসের টেক্সট নির্ভর অনুবাদই হচ্ছে ডােমেইন নেম। সুতরাং আইপি ঠিকানা হচ্ছে ডােমেইন নেইম এর গাণিতিক রূপ।
গ দৃশ্যকল্প-৩ ওয়েব পেইজে প্রদর্শনের জন্য HTML কোড নিম্নরূপ:
<!DOCTYPE html>
</html>
<body>
<caption>Student-Info</caption>
<table border=”1″>
<tr>
<th>Roll</th>
<th>Name</th>
<th>Address</th>
<th>Result</th>
</tr>
<tr align=”center”>
<td>5001</td>
<td>Rima</td>
<td>Dhaka</td>
<td>3.5</td>
</tr>
<tr align=”center”>
<td>5002</td>
<td>Moon</td>
<td>Sylhet</td>
<td>4.7</td>
</tr>
<tr align=”center”>
<td>5003</td>
<td>Jui</td>
<td>Dhaka</td>
<td>5.0</td>
</tr>
<tr align=”center”>
<td>5004</td>
<td>Koli</td>
<td>Comilla</td>
<td>3.৪</td>
</tr>
</table>
</body>
</html>
ঘ দৃশ্যকল্প-১ হলাে লিনিয়ার এবং দৃশ্যকল্প-২ হলাে মেনু বা হায়ারার্কি স্ট্রাকচার । যখন কোন ওয়েবসাইট এর বিভিন্ন পেইজ ভ্রমণকে একটি নির্দিষ্ট ক্রমানুসারে চালনা করার প্রয়ােজন হয় তখন লিনিয়ার গঠনটি ব্যবহার করা হয়। কোন পেইজের পর কোন পেইজে যাওয়া যাবে তা ওয়েবপেইজের ডিজাইনার ঠিক করে থাকে। পেইজগুলােতে Next,Previous বা Back এবং Top, Last ইত্যাদি কয়েকটি লিংকের মাধ্যমে ব্যবহারকারী প্রতিটি পেইজ দেখতে পারে।
সুতরাং এই স্ট্রাকচারের মাধ্যমে ইচ্ছামতাে নির্দিষ্ট পেইজে যাওয়া যায় না। অন্যদিকে হায়ারার্কি বা মেনুই সম্ভবত ওয়েব ডকুমেন্টের ক্ষেত্রে সবচেয়ে সহজ এবং যুক্তিপূর্ণ । এই গঠন পদ্ধতিতে মূল টপিক এর মেনু তৈরি করে এর থেকে সাব-টপিকস তৈরি করতে হয়। যেখানে আমরা নির্দিষ্ট বিষয় সম্পর্কে আলােচনা করি। এ সংগঠনের ক্ষেত্রে মূল বিষয় দিয়ে মেনু তৈরি করতে হয়। অতঃপর এই মূল বিষয় এর মেনু থেকে একটিকে সূচনা ধরে আর একটি সাব টপিকস তৈরি করতে হয় যা একটি নির্দিষ্ট বিষয় সম্পর্কে আলােচনা করে।
এইচএসসি আইসিটি ৪র্থ অধ্যায় সৃজনশীল বোর্ড প্রশ্ন ও উত্তর (HSC ICT 4rth Chapter CQ)
এ ধরনের ডিজাইন ব্যবহারের মাধ্যমে ইউজারদের তথ্য গ্রহণের ক্ষেত্রে অতিরিক্ত স্বাধীনতা প্রদান করা যায়। ফলশ্রুতিতে ইউজাররা পেইজটি ব্যবহারের ক্ষেত্রে অধিক স্বাচ্ছন্দ্য বােধ করে। লিংকের মাধ্যমে ইউজাররা প্রয়ােজন অনুযায়ী সহজেই ওয়েবের এক পেইজ থেকে অন্য পেইজে অনায়াসে যেতে পারে ও ওয়েবপেইজটির কোন অংশে ইউজার অবস্থান করছে, তা তার জন্যে জানা সহজবােধ্য হয়।উপরােক্ত আলােচনার প্রেক্ষিতে আমরা বলতে পারি, দৃশ্যকল্প-১ এবং দৃশ্যকল্প-২ এর ওয়েবসাইট কাঠামাের মধ্যে দৃশ্যকল্প-২ এর ওয়েবসাইট কাঠামােটি অধিক সুবিধাজনক।
এইচএসসি আইসিটি ৪র্থ অধ্যায় সৃজনশীল বোর্ড প্রশ্ন ও উত্তরঃ HSC ICT web design and HTML CQ Board Question solution
সিলেট বোর্ড-২০১৯
শিলাদের কলেজের ওয়েবসাইটটি সার্ভার এবং ব্রাউজারীর মধ্যে উভমুখী ডেটা সরবরাহ করে। শিলা একটি ওয়েবপেইজ তৈরি করে যাতে “ourboard” লেখাটিতে ক্লিক করলে “www.e-oard.edu.bd” ওয়েবসাইটটি প্রদর্শিত হয় ।
ক. <hr> কী?
খ. হাইপারলিংক ট্যাগের আবশ্যিক অ্যাট্রিবিউটটি ব্যাখ্যা করাে।
গ, শিলাদের কলেজের ওয়েবসাইটটির প্রকারভেদ ব্যাখ্যা করাে।
ঘ. “শিলার তৈরিকৃত পেইজটি একটি ওয়েব পাের্টাল” – HTML কোডসহ বিশ্লেষণ করাে।
ক <hr> এর পূর্ণরূপ হলাে হরাইজন্টাল রুল। ওয়েবপেইজে আনুভূমিকরেখা তৈরির জন্য <hr/> ট্যাগ ব্যবহার করা হয়।
খ। হাইপারলিংক হলাে ওয়েবের একটি রিসাের্সে অবস্থিত কোনাে রেফারেন্স বা কোনাে ঠিকানা। কোনাে ডকুমেন্টের অভ্যন্তরে হাইপারলিংক ব্যবহার করার জন্য <a> এলিমেন্ট ব্যবহৃত হয় । HTML হাইপার লিংকের সিনট্যাক্স হলাে:
<a href=”url” > Link Text </a>
a hypertext reference এর সংক্ষিপ্তরূপ a href
সুতরাং হাইপারলিংক ট্যাগের আবশ্যিক অ্যাট্রিবিউটটি হলাে href যা সাের্স ফাইলকে নির্ধারণ করে।
গ যেহেতু শিলাদের কলেজের ওয়েবসাইটটি সার্ভার এবং ব্রাউজকারীর মধ্যে উভমুখী ডেটা সরবরাহ করে, সুতরাং শিলাদের কলেজের ওয়েবসাইটটি হলাে ডায়নামিক। যে সকল ওয়েবসাইটের ডেটার মান ওয়েবপেইজ প্রদর্শনের পরেও পরিবর্তন করা যায় সেগুলােকে ডায়নামিক ওয়েবসাইট বলে | ডায়নামিক ওয়েবসাইট তৈরির জন্যে HTML ভাষার সাথে স্ক্রিপ্টিং ভাষা যেমন- পিএইচপি (PHP) বা এএসপি (ASP) ভাষা এবং এর সাথে ডেটাবেজ (SQL/MYSQL) প্রয়ােজন।
ডায়নামিক ওয়েবসাইট-এর বৈশিষ্ট্য:
- পরিবর্তনশীল তথ্য বা ইন্টারঅ্যাকটিভ ওয়েবপেইজ তৈরি করা যায় ।
- রানটাইমের সময় পেইজের ডিজাইন বা কনটেন্ট পরিবর্তন হতে পারে।
- ডেটাবেজ ব্যবহৃত হওয়ায় কুয়েরি করে তথ্য বের করার সুযােগ থাকে।।
- সব সময় ব্যবহারকারী তথ্য প্রদান বা তথ্য আপডেট করতে পারে।
- বেশি মেমােরির প্রয়ােজন হয় ।
ঘ শিলার তৈরিকৃত পেইজটির HTML কোড নিম্নরূপ:
<html>
<body>
<p>
<a href=”http:www.e-board.edu.bd”>ourboard</a>
</p>
</body>
ওয়েব পাের্টাল হচ্ছে একটি ওয়েবসাইট বা ওয়েবপেইজের সমষ্টি যেখানে অনেকগুলাে উৎস থেকে বিভিন্ন গুরুত্বপূর্ণ লিংক, কন্টেন্ট ও সার্ভিস সংগ্রহীত থাকে। এগুলাে ব্যবহারকারীদেরকে সহজবােধ্যভাবে তথ্য উপস্থাপন করে। যেহেতু শিলার ওয়েবপেইজ থেকে ourboard লেখাটিতে ক্লিক করলে www.e-board.edu.bd ওয়েবসাইটটি প্রদর্শিত হয় অর্থাৎ বিভিন্ন উৎস থেকে বিভিন্ন গুরুত্বপূর্ণ লিংক, কন্টেন্ট ও সার্ভিস সংগ্রহীত হয়। তাই শিলার তৈরিকৃত পেইজটিকে একটি ওয়েব পাের্টাল বলা যায় ।
এইচএসসি আইসিটি ৪র্থ অধ্যায় সৃজনশীল বোর্ড প্রশ্ন ও উত্তরঃ HSC ICT web design and HTML CQ Board Question solution
কুমিল্লা বোর্ড-২০১৯
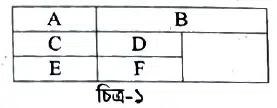
আইসিটি শিক্ষক ক্লাসে html পড়াচ্ছিলেন। তিনি ছাত্রদের টেবিলটির ফাঁকা ঘরে Logo.jpg চিত্রটি প্রদর্শনসহ সম্পূর্ণ টেবিলটি তৈরির html code লিখে দেখালেন ।

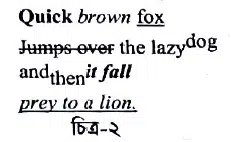
তারপর ছাত্রদের নিচের অনুচ্ছেদটির মতাে আউটপুট পাওয়ার জন্য html code লিখতে বললেন :

ক, সার্চ ইঞ্জিন কী?
খ, IP-অ্যাড্রেসের চেয়ে ডােমেইন নেম ব্যবহার করা সুবিধাজনক ব্যাখ্যা কর।
গ, ছাত্রদের html code কেমন হবে তা দেখাও।
ঘ. উদ্দীপকের ফাঁকা ঘরে ছবিটি সংযােজনের ক্ষেত্রে সাবধানতা উল্লেখপূর্বক টেবিলটি তৈরির html কোড লিখ ।
ক সার্চ ইঞ্জিন হলাে- ওয়েবে কোনাে তথ্য খোঁজার জন্য বিশেষ সাইট (যেমন- Google, Yahoo, MSN, Bing, Ask ইত্যাদি)।
খ নেটওয়ার্ক তথা ইন্টারনেটের সাথে সংযুক্ত প্রতিটি কম্পিউটারের একটি পৃথক আইডেন্টিফিকেশন নাম্বার ঠিকানা থাকে। এ ঠিকানাকে আইপি অ্যাড্রেস (IP) বলে। আইপি অ্যাড্রেস লেখা হয় সংখ্যা দিয়ে। আর আইপি অ্যাড্রেসের আলফানিউমেরিক (ক্যারেক্টার ও নাম্বার সম্বলিত) রূপ বা টেক্সট ভিত্তিক অনুবাদ হচ্ছে ওয়েব অ্যাড্রেস। আইপি অ্যাড্রেস সংখ্যা ভিত্তিক হওয়ায় আইপি অ্যাড্রেস মনে রাখা কষ্টকর। কিন্তু ডােমেইন নেম টেক্সট ভিত্তিক হওয়ায় মনে রাখা সহজ। তাই IP অ্যাড্রেসের চেয়ে ডােমেইন নেম ব্যবহার করা সুবিধাজনক।
এইচএসসি আইসিটি ৪র্থ অধ্যায় সৃজনশীল বোর্ড প্রশ্ন ও উত্তর (HSC ICT 4rth Chapter CQ)
গ ছাত্রদের html code নিম্নরূপ হবে:
<!DOCTYPE html>
<html>
</body>
<p>
<b>Quick</b> <i>brown</i> <u>fox</u><br>
<s>Jumps over</s> the lazy <sup>dog</sup><br>
and <sub>then</sub> <i> it fall</i></br>
<u>prey to a lion</u>
</p>
</body>
</html>
ঘ উদ্দীপকের ফাঁকা ঘরে ছবিটি সংযােজন করে টেবিলটি তৈরির html কোড নিম্নরূপ।
<!DOCTYPE html>
<html>
</body>
<table border=”1″>
<tr align=”center”>
<td>A</td>
<td colspan=”2″>B</td>
</tr>
<tr align=”center”>
<td>C</td>
<td>D</td>
<td rowspan=”2″>
<img src=”logo.jog” height=”50″ width=”50″>
</td>
</tr>
<tr align=”center”>
<td>E</td>
<td>F</td>
</tr>
</table>
</body>
</html>
উদ্দীপকের টেবিলের ফাঁকা ঘরে ছবিটি সংযােজনের ক্ষেত্রে যে সব সাবধানতা অবলম্বন করতে হবে তা নিম্নরূপ:
১. যেহেতু ইমেজ টেবিলের মধ্যে ব্যবহৃত হবে তাই ইমেজের সাইজ এমন করতে হবে যাতে টেবিলটির আকৃতি নষ্ট না হয়ে যায়। সুতরাং। টেবিলে ইমেজ ব্যবহার করার সময় অবশ্যই ইমেজের দৈর্ঘ্য ও প্রস্থ নির্দেশ করে দিতে হবে।
২. ইমেজ টেক্সট এর চেয়ে বেশি জায়গা দখল করে তাই ওয়েবে হাই রেজুলেশনের ইমেজ ব্যবহার না করাই ভালাে। কারণ ইমেজের ব্যবহার ফাইল ট্রান্সফারের গতিকে কমিয়ে দেয়, ফলে ব্যবহারকারীদের বিরক্তির কারণ হতে পারে।
এইচএসসি আইসিটি ৪র্থ অধ্যায় সৃজনশীল বোর্ড প্রশ্ন ও উত্তরঃ HSC ICT web design and HTML CQ Board Question solution
রাজশাহী , বাের্ড ২০১৯

ক. ওয়েবসাইট কী?
খ. ডােমেইন নেম অদ্বিতীয় ব্যাখ্যা কর।
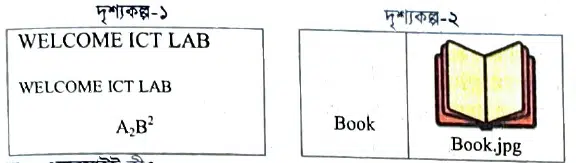
গ. দৃশ্যকল্প-১ এর প্রথম লাইন সবচেয়ে বড়, দ্বিতীয় লাইন সবচেয়ে ছােট হেডিং এবং তৃতীয় লাইন প্যারাগ্রাফ দিয়ে HTML কোড লিখ ।
ঘ, দৃশ্যকল্প-২ এর টেবিল তৈরির HTML কোড লিখ । যেখানে, Book এ ক্লিক করলে Bookcom ওয়েবসাইটটি চালু হবে।
ক ওয়েবসাইট হলাে একই ডােমেইনের অধীনে পরস্পর সংযােগযােগ্য একাধিক ওয়েবপেইজের সমষ্টি।
খ ডােমেইন নেম হচ্ছে একটি স্বতন্ত্র টেক্সট অ্যাড্রেস বা ওয়েব অ্যাড্রেস।ডােমেইন নেম এমন একটি সার্ভার কম্পিউটার যা ইন্টারনেটের সাথে সংযুক্ত থাকবে। এই ডােমেইন নেমের মাধ্যমেই সারা বিশ্বের যেকোনাে প্রান্তের ইন্টারনেট ব্যবহারকারীরা ওয়েব সাইট খুঁজে পাবে। একই ডােমেইন নেম একাধিক হলে ব্যবহারকারীরা ওয়েবসাইট খুঁজে পাবে না । তাই ওয়েবসাইট খুঁজে পাওয়ার জন্য ডােমেইন নেম অদ্বিতীয় হয়।
গ সবচেয়ে বড় হেডিং ট্যাগ হলাে <h1>, সবচেয়ে ছােট হেডিং ট্যাগ হলাে <h6> এবং প্যারাগ্রাফ ট্যাগ হলাে<p> । প্রথম লাইন সবচেয়ে বড় হেডিং, দ্বিতীয় লাইন সবচেয়ে ছােট হেডিং এবং তৃতীয় লাইন প্যারাগ্রাফ দিয়ে দৃশ্যকল্প-১ এর html কোড নিম্নরূপ:
<!DOCTYPE html>
<html>
<body>
<h1>WELCOME ICT LAB</h1>
<h6>WELCOME ICT LAB</h6>
<P>
A<sub>2</sub>B<sup>2</sup>
</p>
</body>
</html>
এইচএসসি আইসিটি ৪র্থ অধ্যায় সৃজনশীল বোর্ড প্রশ্ন ও উত্তর (HSC ICT 4rth Chapter CQ)
ঘ শর্তানুযায়ী টেবিল-২ এর html কোড নিম্নরূপ:
<!DOCTYPE html>
<html>
<body>
<table border=”1″>
<tr height = “50”>
<td>
<a href=”http:www.book.com”>Book</a>
</td>
<td>
<img src=”book.jpg” width=”50″ height=”50″>
</td>
</table>
</body>
</html>
এইচএসসি আইসিটি ৪র্থ অধ্যায় সৃজনশীল বোর্ড প্রশ্ন ও উত্তর (HSC ICT 4rth Chapter CQ) HSC ICT web design and HTML CQ Board Question solution
