Web Design and HTML MCQ Suggestion: ওয়েব ডিজাইন ও HTML MCQ: বহুনির্বাচনি প্রশ্ন | Multiple Choice Questions For HSC Examinees.
ওয়েব পেইজ ডিজাইনের ধারণা
১. HTML এর উদ্ভাবক হলেন—
ক. টিম বার্নাস-লী
খ. ষ্টিভ জবস
গ, মার্ক জাকারবার্গ
ঘ, বিল গেটস
২। HTML প্রাথমিক রূপ লাভ করে কত সালে?
ক. ১৯৭০
খ. ১৯৮০
গ. ১৯৯৪
ঘ. ১৯৯৫
৩। ওয়েব পেইজ নিয়ে চিন্তা ভাবনা শুরু হয় কত সালে?
ক. ১৯৮১
খ. ১৯৮৯
গ. ১৯৯৩
ঘ, ১৯৯৪
8. প্রথম ওয়েবসাইট তৈরি হয় কত সালে?
ক. ১৯৮৯
খ. ১৯৯০
গ. ১৯৯১
ঘ. ১৯৯২
৫। CERN কোথায় অবস্থিত?
ক. সুইজারল্যান্ডে
খ, আমেরিকায়
গ, লন্ডনে
ঘ. রাশিয়ায়
৬।গ্লোবাল হাইপারটেক্সট প্রজেক্ট এর প্রস্তাবনা দেন-
ক. Charles Babbes
খ. Tim Berners Lee
গ. Mark Andrison
ঘ. Bill Gates
৭। টিম বার্নাস লীর সাথে সম্পর্কযুক্ত [কু, বাে, ‘১৯]
i. Www ও MIT এর অধ্যাপক
ii. Google এর জনক ও তড়িৎ প্রকৌশল
iii. HTML ও জেনেভার সার্ন
নিচের কোনটি সঠিক?
ক. i ও ii
খ. i ও iii
গ. ii ও iii
ঘ. i, ii ও iii
৮। স্ট্যাটিক ওয়েব সাইটের বৈশিষ্ট্য কোনটি? (ব, বাে, ‘১৯]
ক. ওয়েব পেইজগুলােতে কন্টেন্ট অনির্দিষ্ট থাকে
খ, ব্রাউজারে দ্রুত লােড হয়
গ, ডেটাবেজ ব্যবহার করা যায়
ঘ, ইনপুট দেওয়ার ব্যবস্থা থাকে
৯। মার্ক আপ ল্যাঙ্গুয়েজ কোনটি?
ক ASP
খ. PHP
গ JAVA
ঘ HTML
উদ্দীপকটি পড়ে ১০ ও ১১ নং প্রশ্নের উত্তর দাও :
তমালের তৈরিকৃত ওয়েব পেইজটি লােডিং করার পরও ডেটার মান পরিবর্তন করতে পারছে না। এ সমস্যা সমাধানের জন্য তার শিক্ষক তাকে কয়েকটি ভাষা ব্যবহার পরামর্শ দিলেন ।
১০. তমালের তৈরিকৃত ওয়েব পেইজটি কোন ধরনের?
ক, ডায়নামিক ওয়েব পেইজ
খ. স্ট্যাটিক ওয়েব পেইজ
গ, লােকাল ওয়েব পেইজ
ঘ, রিমােট ওয়েব পেইজ
১১. ওয়েবপেজের সমস্যা সমাধানের জন্য উপযােগী ভাষা হলাে-
i. ASP
ii. PHP
iii. JSP
নিচের কোনটি সঠিক?
ক. i ও ii
খ. i ও iii
গ. ii ও iii
ঘ. i, ii ও iii
১২. ওয়েব পেইজ তৈরিতে কোন ভাষা ব্যবহৃত হয়?
ক. PYTHON
খ. HTML
গ, COBOL
ঘ, FORTRAN
১৩, বাংলা সার্চ ইঞ্জিন
ক. পিপীলিকা।
খ, ইয়াহু
গ. গুগল
ঘ, গুগল প্লাস
১৪. Google.com কী?
ক. Engine
খ. Search Engine
গ, Protocol
ঘ. IP Address
১৫. ওয়েব ব্রাউজার হলাে—
i, গুগল ক্রোম
ii. সাফারি
iii. ইউটিউব।
নিচের কোনটি সঠিক?
ক. i ও ii
খ. i ও iii
গ. ii ও iii
ঘ. i, ii ও iii
১৬. কোনটি ওয়েব ব্রাউজার? [দি, বাে, ‘১৬]
ক. ফায়ারফক্স
খ. মাইক্রোসফট আউটলুক
গ, ইয়াহু ম্যাসেঞ্জার।
ঘ, গুগল ড্রপ বক্স
১৭. ISP এর পূর্ণ নাম কী? (দি. বাে, ‘১৭]
ক. Internet Super Power
খ. Internet Server Provider
গ. Internet Server Programme
গ. Internet Service Provider
১৮. ওয়েব পেইজ পরিদর্শন করাকে কী বলে?
ক, ওয়েব ব্রাউজিং
খ, ওয়েবসাইট
গ, ব্রাউজিং নেট
ঘ, ওয়েব
১৯, প্রতিটি ওয়েব ঠিকানার শুরুতে কোনটি থাকে?
ক. FTP
খ. https
গ. TCP
ঘ. HTML
২০. ওয়েব পেইজের অ্যাড্রেসকে কী বলে? [ঢা, বাে, ‘১৯; কু, বাে, ‘১৯; দি, বাে, ‘১৭),
ক. URL
খ, HTTP
গ. HTML
ঘ, WWW
২১. URL হলাে ওয়েবপেইজের– [দি, বাে, ‘১৯
ক, লিংক
খ, এড্রেস
গ, হােম পেজে
ঘ. সার্ভার
২২. ওয়েব পেইজ ডিজাইন কোনটি? [(ঢা, বাে, ‘১৬]
ক, ওয়েবসার্ভারে তথ্য রাখা
খ. HTML ডকুমেন্ট তৈরি
গ, বিশ্বব্যাপী নেটওয়ার্ক
ঘ, ডােমেইন রেজিস্ট্রশন
২৩. ডােমেইন নেম প্রকাশ করা হয় কোনটির মাধ্যমে?
ক. Host name
খ, URL
গ. html
ঘ. https
২৪, URL এর অংশগুলাে হলাে- (রা, বাে, ‘১৭)
i. প্রােটোকল নেম
ii. হােস্ট নেম
iii. ডাইরেক্টরি নেম
নিচের কোনটি সঠিক?
ক. i ও ii
খ. i ও iii
গ. ii ও iii
ঘ. i, ii ও iii
Web Design and HTML MCQ Suggestion
২৫. হােম পেইজ দেখার জন্য আবশ্যক? [চ, বাে, ‘১৬)
i. ওয়েব ব্রাউজার
ii. সার্চ ইঞ্জিন
iii. ইন্টারনেট
নিচের কোনটি সঠিক?
ক. i ও ii
খ. i ও iii
গ. ii ও iii
ঘ. i, ii ও iii
২৬. Hyper Text Markup Language এর সাহায্যে কী তৈরি করা যায়?
ক. URL
খ http
গ. TCP/IP
ঘ. Web Page
২৭. সার্ভার ও ক্লায়েন্ট কম্পিউটারের মধ্যে ডেটা আদান-প্রদান হয় কোনটির মাধ্যমে?
ক. http
খ. TCP/IP
গ. IPX/SPX
ঘ. IP/TPC
২৮. HTML-এর মাধ্যমে কোডিং করতে কী ব্যবহার করা হয়?
ক. নােটপ্যাড
খ. এমএস ওয়ার্ড
গ. টেক্সট এডিট
ঘ. মাউস প্যাড
২৯. ওয়েব পেইজ ডিজাইন করতে হলে বিভিন্ন ধরনের কুয়েরি ল্যাংগুয়েজ ব্যবহার করতে হয়-
i. MySQL
ii. SQL Server
iii. Oracle
নিচের কোনটি সঠিক?
ক. i ও ii
খ, i ও iii
গ. ii ও iii
ঘ. i, ii ও iii
Web Design and HTML MCQ Suggestion
ওয়েবসাইটের কাঠামাে
৩০. একটি ওয়েব পেইজের প্রথম পৃষ্ঠাকে কী বলে?
ক, হাইপারলিঙ্ক পেইজ
খ. হােম পেইজ
গ, লিঙ্ক পেইজ
ঘ, ফাস্ট পেইজ
৩১. HTML নামক মার্ক আপ ল্যাংগুয়েজের উপর ভিত্তি করে তৈরিকৃত ডকুমেন্টকে কী বলে?
ক. ওয়েব
খ, ওয়েব পেইজ
গ. পেইজ
ঘ, ওয়েবসাইট
৩২. একটি ওয়েব পেইজের প্রথম পৃষ্ঠাকে কী বলে?
ক, Link Page
খ Home Page
গ, Hyperlink Page
ঘ, Second Page
৩৩. কোন প্রতিষ্ঠান, কোম্পানির বা ব্যক্তির নিজস্ব ওয়েব পেইজকে কী বলে?
ক, হােম পেইজ
খ, ওয়েব পেইজ
গ, ওয়েবসাইট
ঘ, ওয়েব অ্যাড্রেস
৩৪. গঠন বৈচিত্র্যের উপর ভিত্তি করে ওয়েবসাইট কত প্রকার?
ক. ২
খ ৩
গ, ৪
ঘ. ৫
৩৫, ওয়েবসাইটের হায়ারার্কিক্যাল কাঠামাে কী? রা, বাে, ‘১৬||
ক, হােম পেইজ নির্ভর ওয়েবসাইট
খ. প্রতি পেইজের সাথে লিঙ্কড
গ, ওয়েবভিত্তিক যােগাযােগ
ঘ, দুটি পেইজের মধ্যে লিঙ্কড
৩৬. কোন ওয়েব সাইট কাঠামােতে যে কোনাে পেইজ থেকে সরাসরি হােম পেইজে যাওয়া যায়? [রা, ব ‘১৯]
ক. Hierarchical
খ Network
গ Linear
ঘ. Combination
উদ্দীপকটি পড়ে ৩৭ ও ৩৮ নং প্রশ্নের উত্তর দাও :
 MCQ Suggestion” class=”wp-image-4221″/>
MCQ Suggestion” class=”wp-image-4221″/>৩৭. উদ্দীপকের চিত্রটি ওয়েবসাইটের কোন কাঠামাের সাথে মিল রয়েছে?
ক, হায়ারার্কিক্যাল
খ, ওয়েব লিঙ্কড
গ লিনিয়ার
ঘ, হাইব্রিড
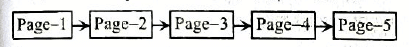
৩৮. কোন স্ট্রাকচারের প্রত্যেকটি পেইজ হচ্ছে অনুক্রমিক?
ক, লিনিয়ার
খ. হায়ারার্কি
গ, নেটওয়ার্ক
ঘ, কম্বিনেশন
৩৯. Page-4 ও Page-5 কে Page-2 এর সাথে যুক্ত করলে—
i. ওয়েবসাইটের কাঠামাে পরিবর্তিত হবে
ii নতুন করে HTML কোড লিখতে হবে
iii. মেমােরি স্পেস কম লাগবে।
নিচের কোনটি সঠিক?
ক. i ও ii
খ. i ও iii
গ. ii ও iii
ঘ. i, ii ও iii
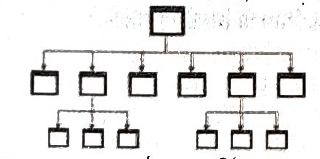
নিচের চিত্র থেকে ৪০ ও ৪১নং প্রশ্নের উত্তর দাও :

৪০, চিত্রে কোন ধরনের কাঠামাে প্রদর্শিত হয়েছে?
ক, লিনিয়ার
খ, হাইব্রিড
গ, হায়ারার্কিক্যাল
ঘ, ওয়েব লিঙ্ক
৪১. চিত্রের কাঠামােটির বৈশিষ্ট্য
i. সমস্ত ডকুমেন্টের পূর্ণাঙ্গ চিত্র
ii. মূল মেনুর সাথে সাব মেনু থাকে
iii. অনলাইন সিস্টেমে অনুপযােগী
নিচের কোনটি সঠিক?
ক. i ও ii
খ. i ও iii
গ. ii ও iii
ঘ. i, ii ও iii
উদ্দীপকটি পড়ে ৪২ ও ৪৩ নং প্রশ্নের উত্তর দাও :
দিদার ও তার বন্ধুরা মিলে একটি ওয়েবসাইট তৈরি করল, যেখানে ওয়েব পেইজসমূহ বহুস্তরে বিন্যস্ত ।পরবর্তীতে ওয়েবসাইটটিকে ইন্টারনেটে প্রদর্শনের জন্য প্রয়ােজনীয় পদক্ষেপ গ্রহণ করল। (সকল বাে, ২০১৮)
৪২. ওয়েবসাইটটির স্ট্রাকচার কোনটি?
ক, লিনিয়ার
খ. হায়ারার্কিক্যাল
গ, হাইব্রিড
ঘ, নেটওয়ার্ক
৪৩. গৃহীত পদক্ষেপসমূহ হচ্ছে-
i. ডােমেইন নেইম রেজিস্ট্রেশন করা
ii. ওয়েব পেইজসমূহ সমান করা
iii. ওয়েবসাইট হােস্টিং করা
নিচের কোনটি সঠিক?
ক. i ও ii
খ. i ও iii
গ. ii ও iii
ঘ. i, ii ও iii
উপরােক্ত তথ্যের আলােকে ৪৪ ও ৪৫ নং প্রশ্নগুলাের উত্তর দাও :
পান্না নতুন ওয়েব পেইজ ডিজাইনার। সে HTML ব্যবহার করে কাজ করে। সম্প্রতি সে ওয়েব পেইজে হাইপারলিঙ্ক ব্যবহার করার পদ্ধতিটি শিখেছে।
৪৪. পান্না কোডিং করার জন্য কোন টেক্সট এডিটর ব্যবহার করবে?
ক. TextEdit
খ. WordStar
গ. Notepad
ঘ. Simple Text
৪৫. পান্না সম্প্রতি যে পদ্ধতিটি শিখেছে তার মাধ্যমে সে ওয়েব পেইজ—
i. সমৃদ্ধ করতে পারবে
ii. তথ্যবহুল করে তুলতে পারবে
ii. দৃষ্টি নন্দন করতে পারবে
নিচের কোনটি সঠিক?
ক. i ও ii
খ. ii ও iii
গ. i ও iii
ঘ. i, ii ও iii
উদ্দীপকটি পড় এবং ৪৬ ও ৪৭ নং প্রশ্নের উত্তর দাও :
দৃশ্যকল্প ১ ; শুভ কলেজে ভর্তির আবেদনের জন্য একটি সাইবার ক্যাফেতে গিয়ে একটি ইলেকট্রনিক ফরম পূরণ করে। সেখানে বসেই সে তার মােবাইলে পূরণকৃত ফরমের আলােকে নির্দেশনামূলক একটি মেসেজ পায় ।
দৃশ্যকল্প ২ :
<html>
<body>
This is first website
</body>
</html>
৪৬, দৃশ্যকল্প ১ এ তথ্য প্রযুক্তির কোন সেবাটি গ্রহণ করা হয়েছে?
ক, ওয়েবসাইট
খ, ওয়েব হােস্টিং
গ. ই-কমার্স
ঘ, ইলেকট্রনিক মেইলিং
৪৭. দৃশ্যকল্প ২ এর জন্য ব্যবহৃত হতে পারে-
i. HTML সিনটেক্স
ii. টেক্সট এডিটর
iii. ব্রাউজার সফটওয়্যার
নিচের কোনটি সঠিক?
ক. i ও ii
খ. i ও iii
গ. ii ও iii
ঘ. i, ii ও iii
Web Design and HTML MCQ Suggestion
HTML এর মৌলিক বিষয়সমূহ
৪৮. HTML এর সংস্করণ HTML5 এর প্রকাশকাল কোনটি?
ক, ২০০৭
খ, ২০০৮
গ, ২০১০
ঘ. ২০১২
৪৯. HTTP-এর পূর্ণরূপ কী? [কু, বো ‘১৬]
ক. Higher Text Transfer Protocol
খ Hyper Text Transfer Protocol
গ Higher Transfer Text Protocol
ঘ Hyper Transfer Text Protocol
৫০. HTML দিয়ে ওয়েব প্রেজেন্টেশন তৈরি করার সময় কোন এডিটর ব্যবহার করা হয়-
i. Wordpad
ii. Notepad
iii. Dos Editor
নিচের কোনটি সঠিক?
ক. i ও ii
খ. ii ও iii
গ. i ও iii
ঘ. i, ii ও iii
৫১. HTML এর ফাইল নামের এক্সটেনশন কোনটি হবে?
ক .net
খ .html
গ .txt
ঘ. •php
৫২. html ওয়েব পেইজ তৈরির জন্য ফাইলের এক্সটেনশন হচ্ছে—
i. .html
ii. .htm
iii. .doc
নিচের কোনটি সঠিক?
ক. i ও ii
খ. i ও iii
গ. ii ও iii
ঘ. i, ii ও iii
৫৩. HTML হচ্ছে—
i.শেখা সহজ
ii. কেস সেনসিটিভ
iii, রক্ষণাবেক্ষণ সহজ
নিচের কোনটি সঠিক?
ক. i ও ii
খ. i ও iii
গ. ii ও iii
ঘ. i, ii ও iii
৫৪, HTML এর body অংশে থাকে-
i. ছবি
ii. টেবিল
iii. ওয়েব পেইজ টাইটেল
নিচের কোনটি সঠিক?
ক. i ও ii
খ. i ও iii
গ. ii ও iii
ঘ. i, ii ও iii
৫৫, কম্পিউটারে HTML ব্যবহার করে Home Page-এ যুক্ত করা যায়-
i. গ্রাফিক্স
ii. স্থির চিত্র
iii. চলমান চিত্র
নিচের কোনটি সঠিক?
ক. i ও ii
খ. ii ও iii
গ. i ও iii
ঘ. i, ii ও iii
৫৬. HTML এর সুবিধাগুলাে হলাে-
i. HTML-এর সাথে XML-এর (Extended Markup Language) অনেক সাদৃশ্য রয়েছে
ii. বেশির ভাগ ডেভেলপমেন্ট টুলস HTML সমর্থন করে
iii. বেশির ভাগ সার্চ ইঞ্জিন HTML বান্ধব নয়
নিচের কোনটি সঠিক?
ক. i ও ii
খ. ii ও iii
গ. i ও iii
ঘ. i, ii ও iii
৫৭. HTML-এর সুবিধা হলাে-
i. সর্বব্যাপী ব্যবহার
ii. অধিকাংশ ব্রাউজার সাপাের্ট করে
iii. কোডিং করা সহজ
নিচের কোনটি সঠিক?
ক. i ও ii
খ. i ও iii
গ. ii ও iii
ঘ. i, ii ও iii
৫৮. একটি HTML ফাইলে
i. শুরু ট্যাগ হিসেবে <html> থাকে
ii. প্রতি জোড়া শুরু ও শেষ ট্যাগ থাকে
ii. অ্যাট্রিবিউট শুরু ট্যাগে থাকে
নিচের কোনটি সঠিক?
ক. i ও ii
খ. i ও iii
গ. ii ও iii
ঘ. i, ii ও iii
৫৯, HTML ফাইল তৈরি হয় কীভাবে?
ক, অ্যাট্রিবিউটের সমন্বয়ে
খ. ট্যাগের সমন্বয়ে
গ. ভেলর সাহায্যে
ঘ, ফিল্ডের সমন্বয়ে
৬০, ওপেনিং ট্যাগ থেকে ক্লোজিং ট্যাগ পর্যন্ত সকল কিছুকে বলে-
ক. টাইটেল
খ, হেড
গ, বডি
ঘ. কনটেন্ট
৬১. এইচটিএমএল ট্যাগের চিহ্ন কোনটি?
ক <>
খ {}
গ ()
ঘ. []
৬২. ওপেনিং ট্যাগ থেকে ক্লোজিং ট্যাগ পর্যন্ত সকল কিছুকে কি বলে?
ক ট্যাগ
খ হেড
গ বডি
ঘ HTML উপাদান
৬৩, কোন html tag এর ক্লোজিং ট্যাগ থাকে না?
ক. <h1>
খ <img>
গ. <tr>
ঘ, <b>
৬৪. দুই বা ততােধিক HTML-এর ডকুমেন্টকে একত্রিত করাকে কি বলে?
ক, হাইপারলিঙ্ক
খ, অ্যাট্রিবিউট
গ. সিনটেক্স
ঘ, ইমেজিং
Web Design and HTML MCQ Suggestion
৬৫. HTML এর পরবর্তী লাইন বা ব্রেকে যাওয়ার জন্য কোন ট্যাগ ব্যবহার করা হয়?
ক. <br>
খ <b>
গ. <body>
ঘ. </hr>
৬৬. ওয়েব পেইজ তৈরিতে ব্যবহৃত আবশ্যক ট্যাগ কোনটি? (সি, বাে, ‘১৬)
ক. <html>…….</html>
খ, <a href= “URL”>…… </a>
গ <font face=”SutonnyMJ”….. </font>
ঘ <img src=”Board.JPG” width=”100″ height=”200″>
৬৭. কিছু কিছু ট্যাগ-
i. বৈশিষ্ট্য প্রকাশ করে।
ii. Empty ট্যাগ ব্যবহার হয়।
iii. প্রতিটি ট্যাগ শুরু হয় <> চিহ্ন দ্বারা
নিচের কোনটি সঠিক?
ক. i ও ii
খ. i ও iii
গ. ii ও iii
ঘ. i, ii ও iii
৬৮, কোনাে ট্যাগের শুরু থাকলেও শেষ থাকে না?
i. <img>
ii. <br>
lii. <hr>
নিচের কোনটি সঠিক?
ক. i ও ii
খ. i ও iii
গ. ii ও iii
ঘ. i, ii ও iii
৬৯. নিচের কোন ট্যাগের এলিমেন্ট থাকে না?
i <br>
ii <img>
iii. <u>
নিচের কোনটি সঠিক?
ক. i ও ii
খ. i ও iii
গ. ii ও iii
ঘ. i, ii ও iii
উদ্দীপকটি পড়ে ৭০ ও ৭১ নং প্রশ্নগুলাের উত্তর দাও : (য, বাে, ‘১৯)
<p align=”center”> Bangladesh </P>
৭০, উদ্দীপকে এলিমেন্ট কন্টেন্ট কোনটি?
ক align
খ. center
গ. Bangladesh
ঘ, p
৭১. উদ্দীপকে এট্রিবিউট ভেলু কোনটি?
ক align
খ. center
গ. Bangladesh
ঘ, p
৭২. নিচের কোনটি এম্পটি ট্যাগ? (ব, বাে, ‘১৯)
ক, <hr>
খ <td>
গ. <ol>
ঘ <em>
৭৩. নিচের কোনটি ফাকা ট্যাগ? (ঢা, বাে, ‘১৭)
ক, <th>
খ. <td>
গ, <br>
ঘ. <em>
৭৪, প্যারাগ্রাফ নির্ধারণ ট্যাগ কোনটি?
ক. <p>
খ. <b>
গ, <br>
ঘ <i>
৭৫. নিচে কোন ট্যাগটি Italic টেক্সট নির্দেশ করে?
ক. <b>
খ. <tr>
গ, <i>
ঘ, <a>
৭৬. </html> হলাে-
ক. ক্লোজিং ট্যাগ
খ. ওপেনিং ট্যাগ
গ. html
ঘ, html ট্যাগ।
৭৭. ‘br’ এর HTML tag এ থাকে না। | [দি, বাে, ‘১৯]
i. ওপেনিং ট্যাগ
ii. ক্লোজিং ট্যাগ
iii. টেক্সট ফিল্ড
নিচের কোনটি সঠিক?
ক. i
খ, ii
গ. i ও iii
ঘ. ii ও iii
৭৮ এইচটিএমএল কোড <p> H <sup> 2 </sup> O </p> এর ফলাফল কোনটি? [ঢা, বাে, ‘১৭)
ক. H2O
খ, H,0
গ. Ho
ঘ. HO2
79. নিচের কোডটি লক্ষ কর এবং ৭৯নং প্রশ্নের উত্তর দাও :
<html>
<body>
<h1> ICT </h1>
</body>
</html>
৭৯. প্রাপ্ত আউটপুটে কী দেখাবে? [ঢা, বাে, ‘১৬)
ক, টেক্সটটি বড় হরফে হবে
খ, লেখাটি টাইটেল হিসাবে দেখাবে
গ, টেক্সটটি ক্রল করতে থাকবে
ঘ, আউটপুট লিঙ্ক দেখাবে
৮০. হেডিং ট্যাগ কয়টি?
ক. 2
খ. 4
গ, 6
ঘ, ৪
৮১. সবচেয়ে বড় হেডিং ট্যাগ কোনটি?
ক, <h6>
খ, <h3>
গ, <h2>
ঘ, <h1>
৮২. নিচের কোন হেডিং ট্যাগের সাইজ সবচেয়ে ছােট?
ক. h1
খ, h3
গ. h5
ঘ, h6
Web Design and HTML MCQ Suggestion
HTML নকশা ও কাঠামাে লে-আউট, ফরমেটিং
৮৩. প্রতিটি HTML ডকুমেন্টকে কী বলে?
ক. ফ্রেম।
খ, সেট
গ. ফ্রেম সেট
ঘ. ফ্রেম ট্যাগ
৮৪. ওয়েবসাইটের লে-আউটকে কী বলা হয়?
ক. টেমপ্লেট
খ, টেক্সট
গ, ফরমেটিং
ঘ. ট্যাগ
৮৫. যদি একটি ফন্টের বিভিন্ন সংস্করণ হিসেবে প্রকাশ করা হয় তাকে কী বলে?
ক, ফন্ট
খ. ফন্ট ফ্যামিলি
গ. ফন্ট স্টাইল
ঘ, ফন্ট সাইজ
৮৬. ফন্টের নাম পরিবর্তন করতে কোন অ্যাট্রিবিউট ব্যবহৃত হয়?
ক. size
খ, font
গ. face
ঘ Name
৮৭. HTML-এ বাংলা ফন্ট ব্যবহারের জন্য কোন অ্যাট্রিবিউট প্রয়ােজন? [ব, বাে, ‘১৬]
ক. font
খ. href
গ. face
ঘ, src
৮৮, নীল কালারের কোড হলাে—
ক. RGB(0, 0, 255)
খ, RGB(0, 255, 0)
গ. RGB(0, 255, 255)
ঘ, RGB(255, 0, 0)
৮৯, RGB (255, 255, 255) দ্বারা কোন রং নির্দেশ করে? চি, বাে, ‘১৯)।
ক, লাল
গ, সাদা
ঘ. নীল
খ, সবুজ
. উদ্দীপকটি পড়ে ৯০ ও ৯১ নং প্রশ্নগুলাের উত্তর দাও :
মি, কালাম তার ওয়েব পেজে ইমেজ সংযােজন করলেন।কিন্তু কোনভাবেই ব্রাউজারে তার সংযােজিত ইমেজটি প্রদর্শিত হচ্ছে না। রা বাে, ‘১৯)
৯০. মি, কালাম যে প্রকারের ট্যাগ ব্যবহার করেছেন তার সাথে সঙ্গতিপূর্ণ ট্যাগ কোনটি?
ক. <B>
খ, <A>
গ. <Br>
ঘ. <u>
৯১. মি. কালাম এর সঠিক ফলাফল না পাওয়ার কারণগুলাে হলাে-
i. ফাইলের নাম লিখতে ভুল করা
ii. ব্রাউজার সাপাের্ট না করা
iii. সঠিক লােকেশন ব্যবহার না করা
নিচের কোনটি সঠিক?
ক. i ও ii
খ. i ও iii
গ. ii ও iii
ঘ. i, ii ও iii
Web Design and HTML MCQ Suggestion
হাইপারলিঙ্ক ও চিত্র যােগ করা (ব্যানারসহ)
৯২. একটি পেইজের সাথে অন্য পেইজের সংযােগকে HTML ভাষায় কী বলে?
ক Connection
খ. Hyperlink
গ. Link
ঘ, Addition
৯৩, ওয়েবপেইজের মধ্যে লিংক করার ট্যাগ কোনটি?[স, বাে, ‘১৮]
ক. <a>
খ <i>
গ. <href>
ঘ, <li>
৯৪. নিচের কোনটি HTML এর Link tag? [রা, বাে, ‘১৭; দি, বাে, ‘১৯)
ক. <li>…..</li>
খ, <a>….</a>
গ. <ol>….<ol>
ঘ, <link>…..</link>
নিচের উদ্দীপকটি পড় এবং ৯৫ ও ৯৬ নং প্রশ্নের উত্তর দাও :
<html>
<head>
<title> This is My First Web Page </title>
</head>
<body>
<h1> This is My Website </h1>
<P> <U> This is My Personal Website </U></P>
</body>
</html>
৯৫. উদ্দীপকের This is My Personal Website লাইনটির আউটপুটের ধরন কিরূপ হবে? [চ, বাে,’১৬]
ক. বােন্ড
খ, ইটালিক
গ, আন্ডারলাইন
ঘ. বােল্ড আন্ডারলাইন
৯৬. উদ্দীপকের ৭ম লাইনটিতে Personal শব্দের ওপর ক্লিক করলে জীবন বৃত্তান্তের পেইজটি ওপেন করার জন্য কোন ধরনের ট্যাগ ব্যবহার করতে হবে? [চ, বাে, ‘১৬)
ক. <a> ..</a>
খ. <b>..</b>
গ <p>–</p>
ঘ, <i> </i>
নিচের উদ্দীপকটি পড় এবং ৯৭ ও ৯৮ নং প্রশ্নের উত্তর দাও :
নিরব নতুন ওয়েব ডেভেলপার। সে HTML ব্যবহার করে ওয়েব পেইজ তৈরি করে এবং হাইপারলিংকের কাজ (চ. বাে, ‘১৭,সি, বাে, ‘১৭)
৯৭, নিরব উদ্দীপকের কাজ করতে নিচের কোন ট্যাগ ব্যবহার করে?
ক <caption>
খ <ref>
গ, <link>
ঘ <a>
৯৮, নিরব যে পদ্ধতিতে কাজ করেছে তার সুবিধা
i. ওয়েবসাইটের একটা পেইজের এক অংশের সাথে একই পেইজের অন্য অংশের লিংক করা যায়
ii. ওয়েবসাইটের এক পেইজ থেকে অন্য পেইজে যাওয়া যায়।
iii. এক ওয়েবসাইটের সাথে অন্য ওয়েবসাইট লিঙ্ক করা যায়
নিচের কোনটি সঠিক?
ক. i ও ii
খ. i ও iii
গ. ii ও iii
ঘ. i, ii ও iii
নিচের কোডটি পড় এবং ৯৯ নং প্রশ্নের উত্তর দাও :
<html>
<body>
<p> <b> First Program </b> </p>
<a href=”test.html” > Test Website </a>
</body>
</html>
৯৯, কোডটিতে কোন ধরনের ট্যাগ ব্যবহৃত হয়েছে? বি. বাে, ‘১৬)
i. ফরমেটিং
ii. হাইপারলিঙ্ক
iii. ইমেজ লিঙ্ক
নিচের কোনটি সঠিক?
ক. i ও ii
খ. i ও iii
গ. ii ও iii
ঘ. i, ii ও iii
১০০. ব্রাউজকারীর সময় বাঁচে কোন ট্যাগে? (ঢা. বাে, ‘১৯)
ক <br>
খ <a>
গ. <li>
ঘ. <i>
নিচের কোডটি পড় এবং ১০১ ও ১০২ নং প্রশ্নের উত্তর দাও :
<a href=”url”> link text </a>
১০১. উক্ত কোডের “url” দ্বারা বুঝায়-
ক. ওয়েব পৃষ্ঠার পূর্ণ ঠিকানা
খ. টেবিলের পূর্ণ ঠিকানা
গ, কলেজের ঠিকানা
ঘ. যেকোনাে ঠিকানা।
১০২. উক্ত কোড থেকে বুঝায়-
i. href দ্বারা লিঙ্কের ঠিকানা।
ii, url দ্বারা ওয়েব পৃষ্ঠার পূর্ণ ঠিকানা
iii. <a> দ্বারা অ্যাঙ্কর এলিমেন্ট
নিচের কোনটি সঠিক?
ক. i ও ii
খ. i ও iii
গ. ii ও iii
ঘ. i, ii ও iii
১০৩, নিচের কোনটি ওয়েব পৃষ্ঠার পূর্ণ ঠিকানা? (দি, বাে, ‘১৬)
ক <a href=”www” link text </a>
খ. <a href = “url”> link text </a>
গ <a href=”www.url” > link text </a>
ঘ <a href=”www link text.com” </a>
নিচের উদ্দীপকটি পড় এবং ১০৪ ও ১০৫ নং প্রশ্নের উত্তর দাও :
লিমার তৈরিকৃত ওয়েব পেইজে একটি নতুন ছবি সংযুক্ত করল । এর ফলে তার পেইজটি আরও দৃষ্টিনন্দন হলাে।
১০৪. লিমা যে ট্যাগ ব্যবহার করে ছবি যুক্ত করল সেই ট্যাগের প্রকারভেদের সাথে নিচের কোন ট্যাগের মিল রয়েছে?
ক. <html>
খ <br>
গ <body>
ঘ <pre>
১০৫, লিমা যে ছবিটি সংযুক্ত করেছে তা হতে পারে-
i.jpg
ii.bmp
iii. png
নিচের কোনটি সঠিক?
ক. i ও ii
খ. i ও iii
গ. ii ও iii
ঘ. i, ii ও iii
১০৬. ব্রাউজার যদি কোনাে কারণে ইমেজ লােড করতে ব্যর্থ হয় তখন ইমেজের পরিবর্তে কোনাে টেক্সট প্রদর্শনের জন্য ব্যবহৃত অ্যাট্রিবিউট কোনটি? চ, বাে, ‘১৯)
ক tr
খ. title
গ alt
ঘ align
টেবিল
১০৭. টেবিল এর অনুভূমিক লাইনকে কী বলে?
ক লাইন
খ সারি
খ, উল্লম্ব
ঘ, সংযােগস্থল।
১০৮. টেবিল তৈরি করার জন্য নিচের কোন ট্যাগটি দিতে হবে?
ক. <box>
খ, <table>
গ, <tab>
ঘ, <br>
১০৯. <tr> ট্যাগ হলাে—
ক, table recall
খ. table row
গ. table repeat
ঘ, tab row
১১০. HTML 5 লে-আউট এর একটি ট্যাগ Table এবং অপরটি কী?
ক. Column
খ div
গ row
ঘ, Cell
১১১. <td> ট্যাগের সাথে ব্যবহৃত অ্যাট্রিবিউট- [চ, বাে, ‘১৯)
i, align
ii. face
iii. colspan
নিচের কোনটি সঠিক?
ক. i ও ii
খ. i ও iii
গ. ii ও iii
ঘ. i, ii ও iii
১১২. Table তৈরি করতে প্রয়ােজনীয় Tag- ব, বাে, ‘১৯)
i <th> </th>
ii. <tr> </tr>
iii. <td>….</td>
নিচের কোনটি সঠিক?
ক. i ও ii
খ. i ও iii
গ. ii ও iii
ঘ. i, ii ও iii
১১৩. টেবিল তৈরিতে কোন ট্যাগ ব্যবহৃত হয়? (ব. বাে, ‘১৬)
i <tr>
ii. <th>
iii. <td>
নিচের কোনটি সঠিক?
ক. i ও ii
খ i ও iii
গ. ii ও iii
ঘ. i, ii ও iii
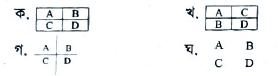
১১৪. <table> <tr> <td> A </td> <td> B </td> </tr>
<tr> <td> C</td> <td> D</td></tr> </table>
উদ্দীপকের html এ কোডের আউটপুট কোনটি? Answer: ঘ

১১৫. কোনাে টেবিলের row height বাড়ানাের জন্য নিম্নের কোন attribute ব্যবহৃত হয়?
ক. cellspacing
খ. cellpadding
গ. rowspan
ঘ. colspan
১১৬. কোন html ট্যাগটি ড্রপ ডাউন বক্স তৈরিতে ব্যবহৃত হয়?
ক. <option>
খ. <frame>
গ. <select>
ঘ. <input>
১১৭. টেবিলের সেলের ব্যাকগ্রাউন্ড কালার কোন ট্যাগে হলুদ হবে?
ক <table bgcolor=”Yellow”>
খ. <tr bgcolor = “Yellow”>
গ. <td bgcolor = “Yellow”>
ঘ <tr td bgcolor=”Yellow”>
ওয়েব পেইজ ডিজাইনিং ও পাবলিশিং
১১৮, ওয়েবসাইটে যে সার্ভার থাকে তাকে কী বলে?
ক. ক্লায়েন্ট
খ. হােস্টিং সার্ভার
গ. ওয়েব অ্যাড্রেস
ঘ, ওয়েব পেইজ
১১৯, ওয়েবসাইট তৈরি ও পাবলিশিংয়ের ক্ষেত্রে বিবেচ্য বিষয়-
i ওয়েব সাইট ডিজাইন
ii. ডােমেইন রেজিস্ট্রেশন
iii. ডােমেইন হােস্টিং
নিচের কোনটি সঠিক?
ক. i ও ii
খ. i ও iii
গ. ii ও iii
ঘ. i, ii ও iii
১২০. একটি আইপি অ্যাড্রেসকে প্রকাশের জন্য মােট কয়টি অকটেড প্রয়ােজন?
ক. ২
খ. ৪
গ. ৮
ঘ. ৩২
১২১. ডােমেইন নাম হলাে— [কু, বাে, ‘১৭]
ক. ওয়েব সাইটের একটি স্বতন্ত্র নাম
খ. সার্ভারের নাম।
গ. ওয়েব ফাইলের নাম
ঘ. ফোল্ডারের নাম।
১২২. http://www.moedu.gov/home/tag এখানে টপ ডােমেইন কোনটি?
ক. www.moedu.gov
খ www.
গ. www.moedu
ঘ gov.
১২৩. .int দ্বারা কী বুঝায়?
ক. শিক্ষামূলক প্রতিষ্ঠান
খ. ইন্টারনেট প্রতিষ্ঠান
গ. আন্তর্জাতিক প্রতিষ্ঠান
ঘ. সেবামূলক প্রতিষ্ঠান
১২৪. শিক্ষা প্রতিষ্ঠানে ব্যবহৃত টপ লেভেল ডােমেইনের নাম কি?
ক. .gov
খ .com
খ. www.
ঘ .edu
১২৫. .edu দ্বারা কোন ধরনের ডােমেইনকে বােঝায়?
ক সামরিক
খ. সাংগঠনিক
গ. শিক্ষামূলক
ঘ. ব্যবসায়িক
১২৬. http://www.yahoo.com এর সর্বশেষ অংশটির নাম কী? [ঢা, বাে, ‘১৬]
ক, প্রােটোকল
খ. ডােমেইন নেইম
গ. ফাইল প্রকৃতি
ঘ. ডােমেইন প্রকৃতি
Web Design and HTML MCQ Suggestion
