Web Design and HTML CQ suggestion
Web Design and HTML suggestion: HSC ICT(ওয়েব ডিজাইন ও HTML ) প্রিয় এইচএসসি শিক্ষার্থীরা তোমাদের জন্য শুভকামনা!

জ্ঞানমূলক প্রশ্নের সাজেশন্স
১. ওয়েব ডিজাইন কী?
২. CERN কী?
৩. ওয়েব পেইজ কী?
৪. লােকাল ওয়েব পেইজ কী?
৫. রিমােট ওয়েব পেইজ কী?
৬, Notepad কী?
৭. ওয়েব ব্রাউজার কী?
৮. ব্রাউজিং কী?
৯. FTP কী?
১০. URL কী?
১১. HTTP কী?
১২. ক্লায়েন্ট কম্পিউটার কী?
১৩. ওয়েব সার্ভার কী?
১৪. সার্চ ইঞ্জিন কী?
১৫, ওয়েব পাের্টাল কী?
১৬. ওয়েবসাইট কী?
১৭. স্ট্যাটিক ওয়েবসাইট কী?
১৮, ডাইনামিক ওয়েবসাইট কী?
১৯, ওয়েবসাইটের কাঠামাে কী?
২০. মূল পেইজ কী?
২১. মূল সেকশন কী?
২২. উপ সেকশন কী?
২৩. লিনিয়ার কাঠামাে কী?
২৪. ট্রি কাঠামাে কী?
২৫. হাইব্রিড কাঠামাে কী?
২৬. নেটওয়ার্ক কাঠামাে কী?
২৭. ট্যাগ কী?
২৮. কনটেইনার ট্যাগ কী?
২৯. এম্পটি ট্যাগ কী?
৩০. অ্যাট্রিবিউট কী?
৩১. এলিমেন্টস কী?
৩২. HTML Syntax কী?
৩৩. HTML Validator কী?
৩৪. HTML লে-আউট কী?
৩৫. HTML নকশা কী?
৩৬. মেটা ট্যাগ কী?
৩৭. ফরমেটিং কী?
৩৮, হেডিং কী?
৩৯. HTML লিস্ট কী?
৪০. ইমেজ কী?
৪১. হাইপারলিঙ্ক কী?
৪২. টেবিল কী?
৪৩. আইসিং কী?
৪৪. ওয়েব পাের্টাল কী?
৪৫. ডােমেইন নেম কী?
৪৬. কান্ট্রি ডােমেইন কী?
৪৭. ডােমেইন রেজিস্ট্রেশন কী?
৪৮, ওয়েবসাইট পাবলিশিং কী?
৪৯. আইপি অ্যাড্রেস কী?
৫০, ওয়েবসাইট হােস্টিং কী?
৫১. ওয়েব অ্যাড্রেস কী?
Web Design and HTML suggestion
অনুধাবনমূলক প্রশ্ন | Comprehension Based Questions)
১. ওয়েব পেইজ তৈরি করার জন্য কোন ধরনের ওয়েব পেইজ তৈরি করা যুক্তিযুক্ত ব্যাখ্যা কর।
২. HTML পেইজে লেখাকে সুন্দর ও আকর্ষণীয় করার জন্য কী ধরনের ট্যাগ ব্যবহার করা হয়- ব্যাখ্যা কর।
৩. ডাইনামিক ওয়েবসাইটের চাহিদা দিন দিন বৃদ্ধি পাচ্ছে’ ব্যাখ্যা কর।
৪. কোন ধরনের ওয়েব পেইজের চাহিদা বেশি? ব্যাখ্যা কর।
৫. ওয়েব পেইজের সাথে ব্রাউজারের সম্পর্ক ব্যাখ্যা কর।
৬. ইন্টারনেট ব্রাউজারের জন্য ওয়েব পেইজ উপযুক্ত কেন? ব্যাখ্যা কর।
৭. URL এর প্রয়ােজনীয়তা ব্যাখ্যা কর।
৮. ‘বিশ্বব্যাপী জাল’ বলতে কী বােঝানাে হয়েছে- ব্যাখ্যা কর।
৯, কোন প্রক্রিয়ায় স্থির ইমেজকে গতিশীল করা সম্ভব ব্যাখ্যা কর।
১০. ওয়েব পেইজের ফাইল কোথায় রাখা হয়- ব্যাখ্যা কর।
১১. ওয়েবসাইটে কী ধরনের কাঠামাে ব্যবহৃত হয়ে থাকে? ব্যাখ্যা কর।
১২. HTML কেন ব্যবহার করা হয়- ব্যাখ্যা কর।
১৩. HTML হেডিং ট্যাগ কীভাবে কাজ করে? ব্যাখ্যা কর।
১৪. ‘HTML-এ ট্যাগ গুরুত্বপূর্ণ’ – বুঝিয়ে লিখ ।
১৫, ডকুমেন্টে ফরমেটিং ট্যাগ ব্যবহার করা হয় ব্যাখ্যা কর।
১৬, এলিমেন্ট ব্যবহার করার কারণ ব্যাখ্যা কর।
১৭. একটি নকশা অন্য নকশা থেকে স্বাধীন- ব্যাখ্যা কর ।
১৮. ফ্রেম সেট কেন ব্যবহার করা হয়? ব্যাখ্যা কর ।
১৯. ওয়েব পেইজে মেটা ট্যাগ কেন ব্যবহার করা হয়? ব্যাখ্যা কর।
২০. শব্দ, স্টাইল, কালার ব্যবহার করতে কী ব্যবহার করা হয়? ব্যাখ্যা কর।
২১. ইমেজ ব্যবহারে সতর্কতা অবলম্বন করতে হয় কেন? ব্যাখ্যা কর।
২২. HTML পেইজে <img> ট্যাগ কেন ব্যবহার করা হয়?
২৩. বর্তমানে ওয়েব পেইজে Hyperlink একটি গুরুত্বপূর্ণ উপাদান ব্যাখ্যা কর।
২৪. কী কী ধরনের HTML লিঙ্ক তৈরি করা যায়? ব্যাখ্যা কর।
২৫. ওয়েবে ই-মেইলের লিঙ্ক স্থাপন জরুরী কেন?
২৬, টেবিলের সেলের মধ্যে ফাঁকা দেওয়ার জন্য কী ব্যবহার করতে হয়? ব্যাখ্যা কর।
২৭. ওয়েবসাইট পাবলিশিং এর মাধ্যমে ব্যবসাকে আরাে যুগােপযােগী করা সম্ভব ব্যাখ্যা কর।
২৮, ওয়েব ডিজাইন জানতে কী প্রয়ােজন? ব্যাখ্যা কর।
২৯, ওয়েবসাইট চালু করতে কী কাজ করতে হয়?
৩০, ডােমেইন নেম কিনতে হয় কেন?
৩১. ডােমেইন নেইম এ WWW থাকে কেন? ব্যাখ্যা কর।
৩২. Domain name প্রকাশ করতে https: // এর প্রয়ােজন কেন?
Web Design and HTML suggestion
ব্যবহারিক কাজ | Practical Activities
১. একটি HTML ফাইল তৈরি কর।
২. কলেজের নামকে বাংলায় উপস্থাপন করার কোড লিখ ।
৩. প্রতিষ্ঠানের নাম বাংলায় লিখে ওয়েব পেইজ তৈরি কর।
৪. বিভিন্ন ধরনের টেক্সট ফরমেটিং এর ব্যবহার দেখাও।
৫. HTML ব্যবহার করে বিভিন্ন সাইজের হেডিং প্রদর্শনের জন্য ওয়েব পেইজ তৈরি কর ।
৬. একটি ওয়েব পেইজ লিঙ্ক করার পদ্ধতি আলােচনা কর ।
৭. HTML লিঙ্ক করার নিয়ম লিখ ।
৮. HTML টেক্সট ওয়েবসাইটে লিঙ্ক করার নিয়ম লিখ ।
৯, HTML টেক্সট টার্গেটে লিঙ্ক করার নিয়ম লিখ ।
১০. HTML এ ইমেজ লিঙ্ক করার নিয়ম লিখ ।
১১. ব্যানারসহ চিত্র যােগ করার নিয়ম লিখ ।
১২. তােমার প্রতিষ্ঠানের ওয়েবসাইটে চিত্র সংযােগ করার পদ্ধতি বর্ণনা কর।
১৩. HTML এর উচ্চতা বাড়ানাের কোড লিখ।
১৪. বিভিন্ন প্রকার Ordered list ব্যবহার করে কোড তৈরি কর ।
১৫. বিভিন্ন প্রকার Unordered list ব্যবহার করে কোড তৈরি কর।
১৬. একটি সাধারণ টেবিল তৈরির কোড লিখ ।
১৭. টেবিলে হেডিং বা শিরোনাম যুক্ত করার নিয়ম লিখ ।
১৮. টেবিলে বর্ডার সংযােজন করার নিয়ম লিখ ।
১৯, টেবিলে আনুভূমিক দৈর্ঘ্য নির্ণয় করার কোড লিখ ।
২০. টেবিলে ক্যাপশন দেওয়ার নিয়ম লিখ ।
২১. টেবিলে বিভিন্ন রাে ও সেল মার্জ করার নিয়ম লিখ ।
২২. টেবিলে হেডার ট্যাগ ব্যবহারের কোড লিখ ।
২৩. টেবিলের সেল প্যাডিং ও স্পেসিং দেওয়ার কোড লিখ ।
২৪. টেবিলে রাে স্প্যান করার কোড লিখ ।
২৫. টেবিলে কলাম স্প্যান করার কোড লিখ ।
২৬. আউটপুটে বিভিন্ন কালার দেখানাের কোড লিখ ।
২৭. HTML ডকুমেন্টের সাথে অন্য ওয়েবসাইটের লিঙ্ক করার কোড লিখ ।
২৮. টেক্সট ও নম্বর ফিল্ড আকারে ইনপুট দেওয়ার ফর্ম তৈরি কর।
২৯. চেক বক্স তৈরি করার কোড লিখ ।
৩০. ড্রপ ডাউন লিস্ট তৈরি করার কোড লিখ ।
৩১, রেডিও বাটন আকারে ইনপুট দেওয়ার ফর্ম তৈরি করার কোড লিখ ।
৩২. Student Information Form তৈরি করার কোড লিখ ।
Web Design and HTML suggestion
সৃজনশীল প্রশ্ন Creative Questions
১) বর্তমানে প্রত্যেকটি প্রতিষ্ঠান তাদের তথ্যসমূহ ওয়েবসাইটের মাধ্যমে প্রচার করেন । ফলে বিশ্বের যেকোনাে প্রান্ত থেকে যে কেউ ইচ্ছা করলে ঐ প্রতিষ্ঠানের ওয়েবসাইট ব্রাউজ করে জেনে নিতে পারে। ওয়েব পেইজকে সুন্দর ও আকর্ষণীয় করার জন্য যেকোনাে গ্রাফিক্স, অডিও, ভিডিও সংযুক্ত করা হয় । ওয়েবসাইটে একাধিক পেইজের মধ্যে লিঙ্ক স্থাপন করা হয়।
ক, ওয়েবসাইটের কাঠামাে কী?
খ, HTML হেডিং ট্যাগ কীভাবে কাজ করে? ব্যাখ্যা কর।
গ, প্রতিষ্ঠানটি কীভাবে ওয়েবসাইট পাবলিশ করবে? বর্ণনা কর।
ঘ. উদ্দীপকের আলােকে একটি প্রতিষ্ঠানের জন্য নিজস্ব ওয়েবসাইট খুবই প্রয়ােজনীয় ব্যাখ্যা কর ।
২) Notepad প্রোগ্রামে দুটি কোড হলোঃ <a href = “HSC.html”>HSC ICT </a>
<a href = “https: //www.dshe.gov.bd/”> Visit DSHE </a>
ক. HTML কী?
খ, কোন ধরনের ওয়েব পেইজের চাহিদা বেশি? ব্যাখ্যা কর ।
গ. উক্ত কোডের সাহায্যে তােমার প্রতিষ্ঠানের নাম ও ঠিকানা সংবলিত ওয়েব পেইজের কোড তৈরি কর।
ঘ. উদ্দীপকের কোডটির মধ্যে কোন ধরনের কোডটি বেশি ব্যবহার করা হয়? বিশ্লেষণ পূর্বক মতামত দাও ।
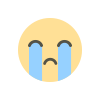
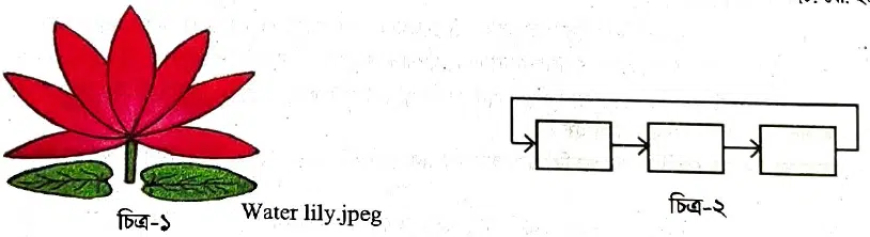
৩) আইসিটি শিক্ষক আসমা ম্যাডাম ওয়েব পেইজ তৈরির জন্য শিক্ষার্থীদের নিচের চিত্রের মতাে ওয়েব পেইজ কাঠামাের পরামর্শ দিলেন। শিক্ষার্থীদের মধ্যে অহনা চিত্র-১ এবং অরিত্র চিত্র-২ নং কাঠামাে বেছে নিয়ে ওয়েব পেইজ তৈরি করল । (কু ৰাে, ২০১৬]

ক. হোম পেইজ কী?
খ, ওয়েব পেইজ ডিজাইনে HTML এর গুরুত্ব ব্যাখ্যা কর।
গ, অহনার ওয়েব পেইজ স্ট্রাকচারটি শনাক্ত করে ব্যাখ্যা কর।
ঘ. উদ্দীপকে স্ট্রাকচার দুটির মধ্যে অরিত্র’র স্ট্রাকচারটি স্বাচ্ছন্দ্যে ব্যবহার করা যায় – বিশ্লেষণপূর্বক মতামত দাও।
8) This is our national flower (চ, বাে, ২০১৯)

ক, আইপি অ্যাড্রেস কী?
খ, “ওয়েব ব্রাউজার ও সার্চ ইঞ্জিন এক নয়”- ব্যাখ্যা কর।
গ, ব্রাউজারে উদ্দীপকের ন্যায় চিত্র-১ এর ফলাফল পেতে প্রয়ােজনীয় HTML কোড লিখ।
ঘ, “উদ্দীপকের চিত্র-২ এর ওয়েবসাইট কাঠামােটি বড় শিক্ষা প্রতিষ্ঠানের জন্য আদর্শ নয়।”- উক্তিটির সত্যতা যাচাইপূর্বক মতামত দাও।
Web Design and HTML suggestion
৫) মাহমুদুল হাসান সাহেব তার কলেজের পঁচিশ বছর পূর্তি উপলক্ষে স্মরণীয় করে রাখার জন্য ওয়েবসাইটভিত্তিক ম্যাগাজিন বের করার সিদ্ধান্ত নেন এবং সে মােতাবেক একটি নামকরা ওয়েব ডেভেলপমেন্ট কোম্পানির সাথে যােগাযােগ করেন। তিনি ওয়েব পেইজের তিনটি নমুনা দেখান।

ক. HTML List কী?
খ, কোন প্রক্রিয়ায় স্থির ইমেজকে গতিশীল করা সম্ভব ব্যাখ্যা কর।
গ. উদ্দীপকে উল্লেখিত ৩য় নমুনাটি চিহ্নিত কর ও ব্যাখ্যা কর ।
ঘ. মাহমুদুল হাসানের ম্যাগাজিন প্রকাশের জন্য নমুনা-১ ও নমুনা-২ এর মধ্যে কোনটি অধিক যুক্তিযুক্ত? উদ্দীপকের আলােকে বিশ্লেষণপূর্বক মতামত দাও।
৬। [ঢা, বাে, ২০১৯].

www.board.edu.bd ওয়েবসাইটের মাধ্যমে ICT নম্বর দেখতে হলে “borad” এর উপর ক্লিক করতে হবে
ক, FTP কী?
খ, ওয়েবসাইট ও ওয়েবপেইজ এক নয়- ব্যাখ্যা কর।
গ. চিত্র-১ এ কোন ধরনের ওয়েবসাইট স্ট্রাকচার ব্যবহার করা হয়েছে? ব্যাখ্যা কর।
ঘ, চিত্র-২ ওয়েব ব্রাউজারে প্রদর্শনের জন্য html কোড লিখ ।
৭) দৃশ্যকল্প-১:

দৃশ্যকল্প-২ :
শুভ ওয়েব পেইজ তৈরির প্রশিক্ষণ নেয়। সে নিজের পরিচয় ও ছবি সংবলিত একটি ওয়েব পেইজ তৈরি করে তা ব্রাউজারে রান করে নিজের কম্পিউটারে দেখে । সে তার ওয়েব পেইজটিকে আরও তথ্য সমৃদ্ধ করে shouvo.net নামে চালু করার সিদ্ধান্ত নেয় । শুভ তার বন্ধু রাহুলকে এই কথা বললে সে বলে, “আজ রাতেই ইন্টারনেটে তােমার ওয়েব পেইজ দেখব” । জবাবে শুভ বলে, “এখনই দেখতে পাবে না। আমাকে আরও কিছু পাবলিশিং এর কাজ করতে হবে।” ঢা বাে, ২০১৬)
ক, ওয়েবসাইট কী?
খ, ওয়েব পেইজের সাথে ব্রাউজারের সম্পর্ক ব্যাখ্যা কর।
গ. দৃশ্যকল্প-১ এ ওয়েবসাইটের কাঠামােটি ব্যাখ্যা কর।
ঘ, দৃশ্যকল্প-২ এ শুভ’র উক্তির যৌক্তিকতা বিশ্লেষণ কর।
Web Design and HTML suggestion
৮। ইলা ও আনজুম দুই বান্ধবী মিলে HTML দিয়ে First, Last, Next, Previous লিংকবিশিষ্ট একটি ওয়েবসাইট তৈরি করে। ওয়েবসাইটটি দ্রুত ব্রাউজ করা গেলেও তথ্য নিয়মিত আপডেট করতে সমস্যা হওয়ায় তারা PHP, MySQL ইত্যাদি টুলস দিয়ে ওয়েবসাইটটি পরিবর্তনের সিদ্ধান্ত নেয় ।
ক, হাইপারলিংক কী?
খ, ওয়েব হােস্টিং গুরুত্বপূর্ণ ব্যাখ্যা কর।
গ. ওয়েব সাইটটির স্ট্রাকচার ব্যাখ্যা কর।
ঘ. উদ্দীপকে উল্লিখিত সিদ্ধান্তের যৌক্তিকতা বিশ্লেষণ কর।
৯। পত্রিকার অনলাইন ভার্সনের ই-পেপার প্রথম পেইজ থেকে পরপর প্রতিটি পেইজ সাজানাে থাকে। এ জন্য পাঠকগণের এ ধরনের পত্রিকা পড়ার প্রতি আগ্রহ দিন দিন বৃদ্ধি পাচ্ছে। ‘ক’ নামক বহুজাতিক কোম্পানির ওয়েবসাইট তৈরি করার ক্ষেত্রে খেয়াল রাখে যাতে তাদের প্রতিষ্ঠানের যে কোনাে তথ্য খুঁজে পেতে অসুবিধা না হয়। কারণ এ ধরনের ওয়েবসাইটের পেইজগুলাে অনেক দিক থেকে সংযুক্ত থাকে। তাছাড়া সৌন্দর্য বৃদ্ধির দিকেও নজর দেয় । ‘খ’ কোম্পানি তাদের ওয়েবসাইটের পেইজগুলাে এমনভাবে তৈরি করেছে যার মূল পেইজের সাথে অন্যান্য পেইজগুলাে সংযুক্ত থাকে।
ক, হাইপারলিঙ্ক কী?
খ. হােস্টিং ওয়েবসাইট পাবলিশিং এর একটি গুরুত্বপূর্ণ ধাপ- ব্যাখ্যা কর ।
গ. উদ্দীপকে পত্রিকার ওয়েব পেইজ যে কাঠামােয় বিন্যস্ত তা ব্যাখ্যা কর।
ঘ. ‘ক’ ও ‘খ’ কোম্পানির ওয়েব পেইজের কাঠামাের মধ্যে কোনটির ব্যবহার সুবিধাজনক- যুক্তিমূলক মতামত দাও।
১০। দৃশ্যকল্প-১ ও দৃশ্যকল্প-২

ক, মডেম কী?
খ, আলাের গতিতে ডেটা প্রেরণ সম্ভব’- ব্যাখ্যা কর।
গ. উদ্দীপকের দৃশ্যকল্প-১ ওয়েবসাইট কাঠামাে ব্যাখ্যা কর।
ঘ. উদ্দীপকের দৃশ্যকল্প-২ কে ওয়েব পেইজে প্রদর্শনের জন্য HTML-এর প্রয়ােজনীয় কোডসমূহ লিখ।
১১) নাসিম সাহেব একটি ব্যবসায় প্রতিষ্ঠানের মালিক। দেশের বিভিন্ন স্থানে তিনি পণ্য সরবরাহ করেন। ইদানীং দেশের বাইরেও পণ্য রপ্তানি শুরু করেছেন। এ অবস্থায় নাসিম সাহেব তার কোম্পানির নামে একটি ওয়েবসাইট তৈরির সিদ্ধান্ত নিলেন। এ উদ্দেশ্যে তিনি একজন ওয়েব ডিজাইনারকে দায়িত্ব দিলেন।
ক. মেটা ট্যাগ কী?
খ ওয়েব পেইজের ফাইল কোথায় রাখা হয়- ব্যাখ্যা কর।
গ. নাসিম সাহেবের উদ্দেশ্য বাস্তবায়নে ওয়েব ডিজাইনারের করণীয় কাজগুলাের ধাপ উল্লেখ কর।
ঘ, নাসিম সাহেবের সিদ্ধান্তের যৌক্তিকতা যাচাই কর ।
Web Design and HTML suggestion
১২) নিচের উদ্দীপকটি লক্ষ কর এবং প্রশ্নগুলাের উত্তর দাও।
<html>
<body bgcolor=”yellow”>
<font size=”20″ color=”red” face=”Arial”>
Department of ICT
</font>
</body>
</html>
ক. Web Server কী?
খ www এর প্রয়ােজন কেন?
গ. উদ্দীপকের আলােকে ফন্ট সাইজ 30 এবং ফন্ট Arial, Bold ও Underline করে লেখাটি ফুটিয়ে তােল।
ঘ, উদ্দীপকটি বিশ্লেষণ কর।
১৩। নিচের উদ্দীপকটি লক্ষ কর এবং প্রশ্নগুলাের উত্তর দাও।
This is my home page
Bangladesh is a land of
rivers and canals.
ক সার্চ ইঞ্জিন কী?
খ, ডােমেইন নেইম এ www থাকে কেন? ব্যাখ্যা কর।
গ. উদ্দীপকের অনুচ্ছেদটি ওয়েবে প্রকাশের প্রয়ােজনীয় ট্যাগসমূহ ব্যাখ্যা কর।
ঘ. উদ্দীপকে অনুচ্ছেদটি বাংলায় তৈরি করার করণীয় বিষয়সমূহ সংক্ষেপে আলোচনা কর ।
১৪) উচ্চ মাধ্যমিকের শিক্ষার্থীদের দুইটি গ্রুপে ভাগ করে কলেজের নিজস্ব ওয়েবসাইট তৈরির জন্য বলা হলাে। প্রথম গ্রুপ HTML, Css ইত্যাদি ব্যবহার করে ওয়েবসাইটটি প্রস্তুত করে । বিচারকম-লী ২য় গ্রুপের ওয়েবসাইটটি কলেজের জন্য পছন্দ করেন । ICT শিক্ষক কলেজের ওয়েবসাইটটির হােম পেইজের Ministry of education লেখাটির সাথে www.moedu.gov.bd ওয়েব অ্যাড্রেসটি যুক্ত করেন। দিনাজপুর বোর্ড , ২০১৬)
ক, আইপি অ্যাড্রেস কী?
খ. <img> বুঝিয়ে লিখ ।
গ. উদ্দীপকের ICT শিক্ষকের গৃহীত কার্যক্রমের সংশ্লিষ্ট কোড ব্যাখ্যা কর।
ঘ, বিচারকেরা কোন যৌক্তিকতায় ২য় গ্রুপের ওয়েবসাইটটি পছন্দ করেন? ব্যাখ্যা কর।
১৫) নিচের চিত্র দুটি লক্ষ কর-

ক. HTTP কী?
খ, ওয়েব পেইজের সাথে ব্রাউজারের সম্পর্ক ব্যাখ্যা কর।
গ. উদ্দীপকের চিত্র-১ দেখে ওয়েব সাইটের কাঠামাে ব্যাখ্যা কর।
ঘ. উদ্দীপকে চিত্র-২ কে ওয়েব পেইজ প্রদর্শনের জন্য HTML কোড লিখ ।
Web Design and HTML suggestion
১৬) দুই বন্ধু আনিস এবং ইকবাল ওয়েব পেইজ তৈরির প্রশিক্ষণ নেয়। আনিস চিত্র-১ এবং ইকবাল চিত্র-২ এর কাঠামাে বেছে নিয়ে ওয়েব পেইজ তৈরি করে।

ক. আইপি অ্যাড্রেস কী?
খ ওয়েব পেইজের সাথে ব্রাউজারের সম্পর্ক ব্যাখ্যা কর।
গ. ইকবালের ওয়েব পেইজ স্ট্রাকচার শনাক্ত করে ব্যাখ্যা কর।
ঘ. উদ্দীপকের স্ট্রাকচার দুটির মধ্যে কোনটির ব্যবহার অধিক সুবিধাজনক বিশ্লেষণপূর্বক মতামত দাও।
১৭) ক’ কলেজের অধ্যক্ষ নতুন করে প্রতিষ্ঠানের জন্য একটি ওয়েবসাইট তৈরি করেছেন। তার ওয়েবসাইটে শুধুমাত্র প্রতিষ্ঠানের তথ্যাদি দেখা ও পড়া যায়। তিনি ‘খ’ কলেজের ওয়েবসাইটে দেখতে পেলেন শিক্ষার্থীরা ঐ প্রতিষ্ঠানে ভর্তির জন্য সরাসরি আবেদন করতে পারেন। আবেদন ফি জমা দেওয়ার জন্য প্রতিষ্ঠানে আসতে হয় না । কম্পিউটারের মাধ্যমে আবেদন করার পর শিক্ষার্থীরা প্রবেশ পত্র প্রিন্ট করে নিতে পারে ।
ক, IPv4 কী?
খ. ‘HTML-এ ট্যাগ গুরুত্বপূর্ণ’- বুঝিয়ে লিখ।
ঘ, খ’ কলেজের ওয়েবসাইটটি কোন ধরনের এবং এই ধরনের ওয়েবসাইটে কী ধরনের সুবিধা পাওয়া যায়? বিশ্লেষণ কর।
১৮) নিচের উদ্দীপকটি লক্ষ কর ।
<body>
<table>
<tr>
<td rowspan=”3″> Network Device </td>
<td> Modem </td>
</tr>
<tr>
<td> Hub </td>
</tr>
<tr>
<td> Router </td>
</tr>
</table>
</body>
ক. Hyperlink কী?
খ, HTML হেডিং ট্যাগ কীভাবে কাজ করে? ব্যাখ্যা কর।
গ. উদ্দীপকের html প্রােগ্রামটির আউটপুট দেখাও।
ঘ. উদ্দীপকে rowspan = “2” হলে ফলাফল কী হবে মন্তব্য কর ।
১৯।

ক. ব্রাউজার কী?
খ. “আইপি ঠিকানা হচ্ছে ডােমেইন নেইম এর গাণিতিক রূপ”- ব্যাখ্যা কর।
গ, দৃশ্যকল্প-৩ ওয়েব পেজে প্রদর্শনের জন্য HTML কোড লিখ।
ঘ, দৃশ্যকল্প-১ এবং দৃশ্যকল্প-২ এর ওয়েবসাইট কাঠামাের মধ্যে কোনটি অধিক সুবিধাজনক- যুক্তিসহ লিখ ।
Web Design and HTML suggestion
২০) রফিক সাহেব একটি নেটওয়ার্ক সার্ভিস প্রতিষ্ঠানের চাকরি করেন। তিনি প্রতিষ্ঠানের বিভিন্ন কাজকর্ম, প্রতিষ্ঠানের বিভিন্ন তথ্য, যেসব সেবা প্রদান কর হয় এই সমস্ত তথ্য প্রকাশের জন্য একটি ওয়েবসাইট পাবলিশ করতে চান। তাই তিনি একটি ওয়েবসাইট হােস্টিং ফার্মের সাথে যােগাযােগ করেন।
ক. Notepad কী?
খ, কী কী ধরনের HTML লিঙ্ক তৈরি করা যায়? ব্যাখ্যা কর।
গ, রফিক সাহেবের ওয়েবসাইটটি কী ধরনের ডােমেইনের আওতায় পড়ে- ব্যাখ্যা কর।
ঘ, রফিক সাহেবের ওয়েবসাইটটির জন্য ডােমেইন নেম এর প্রয়ােজনীয়তা আছে কী- মন্তব্য কর।
২১। রাজশাহী , বাের্ড ২০১৯

ক. ওয়েবসাইট কী?
খ. ডােমেইন নেম অদ্বিতীয় ব্যাখ্যা কর।
গ. দৃশ্যকল্প-১ এর প্রথম লাইন সবচেয়ে বড়, দ্বিতীয় লাইন সবচেয়ে ছােট হেডিং এবং তৃতীয় লাইন প্যারাগ্রাফ দিয়ে HTML কোড লিখ ।
ঘ, দৃশ্যকল্প-২ এর টেবিল তৈরির HTML কোড লিখ । যেখানে, Book এ ক্লিক করলে Bookcom ওয়েবসাইটটি চালু হবে।
২২) সাইফ একটি ওয়েবসাইট তৈরি করেছে। সে এটাকে পাবলিশ ও সার্চ ইঞ্জিনে ইন্ডেক্স করার কথা ভাবছে। তার একটি ওয়েব পেইজ-এর অংশবিশেষ নিচে উপস্থাপন করা হলাে।

ক. ওয়েব ব্রাউজার কী?
খ, প্রতিটি কম্পিউটারের একটি অনন্য অ্যাড্রেস থাকে ব্যাখ্যা কর।
গ, সাইফ কিভাবে তার ওয়েবসাইটটিকে পাবলিশ করবে এবং সার্চ ইঞ্জিনে ইন্ডেক্স করার কারণই বা কী? ব্যাখ্যা কর।
ঘ. উদ্দীপকে উল্লেখিত টেবিল তৈরির HTML কোড লিখ (টেবিলে ২য় রােটির ব্যাকগ্রাউন্ড কালার হবে নীল)।
২৩) মি. “Z” স্যার ক্লাসে html প্রােগ্রামিং দেখাচ্ছিলেন। তিনি একটি ওয়েব পেইজে C ড্রাইভের পিকচার (picture) ফোল্ডারের মধ্যে রাখা Logo.jpg নামক একটি ইমেজ যুক্ত করলেন যার সাইজ 500 x 300 পিক্সেল । অতঃপর তিনি ছাত্রদের বললেন তােমরা এমন একটি html কোড লেখ যাতে উক্ত ইমেজের উপর ক্লিক করলে www.xeducationboardedu.bd ওয়েবসাইটটি প্রদর্শন করা যায় । তারপর তিনি নিচের টেবিলটি তৈরির html কোড লিখল : রাজশাহী বোর্ড ২০১৭]

ক, ওয়েবসাইট কী?
খ, <font> ট্যাগের অ্যাট্রিবিউটসমূহ ব্যাখ্যা কর।
গ, ছাত্রদের html কোড কিরূপ হবে তা দেখাও এবং কোডটিতে যে সব অ্যাট্রিবিউট ব্যবহৃত হয়েছে তাদের ব্যাখ্যা দাও।
ঘ, যদি উদ্দীপকের টেবিলের সকল সারিকে (Row) স্তম্ভে (Column) এবং সকল স্তম্ভকে সারিতে (ROW) পরিণত করা হয় তাহলে যে টেবিল তৈরি হবে তা তৈরির জন্য html কোড লিখ।
Web Design and HTML suggestion
২৪) শিলাদের কলেজের ওয়েবসাইটটি সার্ভার এবং ব্রাউজকারীর মধ্যে উভমুখী ডেটা সরবরাহ করে। শিলা একটি ওয়েব পেইজ তৈরি করে যাতে “ourboard” লেখাটিতে ক্লিক করলে “www.e-board.edu.bd ওয়েবসাইটটি প্রদর্শিত হয় । সিলেট বোর্ড- ২০১৯
ক. <hr> কী?
খ, হাইপারলিংক ট্যাগের আবশ্যিক অ্যাট্রিবিউটটি ব্যাখ্যা কর।
গ. শিলাদের কলেজের ওয়েবসাইটটির প্রকারভেদ ব্যাখ্যা কর।
ঘ, “শিলার তৈরিকৃত পেইজটি একটি ওয়েব পাের্টাল”- HTML কোডসহ বিশ্লেষণ কর।
২৫) মােহাম্মদপুর প্রিপারেটরি স্কুল এন্ড কলেজের অধ্যক্ষ তার কলেজের জন্য একটি ওয়েবসাইট তৈরি করার জন্য বিটিসিএল থেকে একটি ডােমেইন রেজিস্ট্রেশন করেন। অতঃপর ওয়েবসাইটটির কনটেন্ট তৈরি করে কনটেন্টগুলাের মধ্যে স্ট্যাটিক ওয়েব পেইজগুলােকে এইচটিএমএল ব্যবহার করে তৈরি করার জন্য কম্পিউটার শিক্ষককে দায়িত্ব দেন। অন্য দিকে ডাইনামিক পেইজগুলােকে তৈরি করে সম্পূর্ণ ওয়েব সাইটটি সাজানাের দায়িত্ব একজন পেশাজীবী ওয়েব ডেভেলপারকে দেওয়ার পরামর্শ প্রদান করেন।
ক. ট্যাগের শেষ চিহ্ন কী?
খ ওয়েব পেইজে কেন মেটা ট্যাগ ব্যবহার করা হয়- ব্যাখ্যা কর।
গ. কম্পিউটার শিক্ষক কীভাবে কলেজের নাম ব্রাউজারে প্রদর্শন করবেন?
ঘ, কলেজের ওয়েবসাইট চালু করার জন্য যে সকল ধাপ অনুসরণ করতে হবে সেই ধাপগুলো সংক্ষেপে লিখ ।
২৬) নিচের উদ্দীপকটি লক্ষ কর এবং প্রশ্নগুলাের উত্তর দাও :

ক, ওয়েব ডিজাইন কী?
খ. URL এর প্রয়ােজনীয়তা ব্যাখ্যা কর।
গ. চিত্র-১ এ উল্লেখিত ওয়েবসাইটগুলাে লিঙ্ক করার জন্য HTMLকোড লিখ ।
ঘ, চিত্র-২ এর list এর HTMLকোড লিখ।
২৭) সুজন নতুন ওয়েব ডিজাইনার । সে HTML ব্যবহার করে কাজ করছে। সম্প্রতি ওয়েৰে অন্য ওয়েবের লিংক সংযােগে ব্যর্থ হওয়ায় সে একজন প্রােগ্রামারের শরণাপন্ন হলাে। তিনি তাকে ওয়েবে ছবি সংযােগ কৌশল শিখিয়ে দিলেন ।
ক. ফরমেটিং কী?
খ, ওয়েবসাইট চালু করতে কী কাজ করতে হয়?
গ. সুজন যে সমস্যায় পড়েছে কীভাবে সমাধান করা সম্ভব ব্যাখ্যা কর।
ঘ প্রােগ্রামার সুজনকে যে পদ্ধতি শিখিয়ে দিলেন, ওয়েব ডিজাইনে তার ভূমিকা আলােচনা কর।
২৮। সুমন্ত স্যার “ওয়েব পেইজ ডিজাইন পরিচিতি এবং HTML অধ্যায় পড়ানাে শেষে মারিয়া-কে একটি ওয়েব পেইজ তৈরি করতে বললেন, যেখানে পেইজের ডানপাশে উপরের দিকে কলেজের মনােগ্রাম থাকবে।
Web Design and HTML suggestion
ক. ক্লায়েন্ট কম্পিউটার কী?
খ. ওয়েবে ই-মেইলের লিঙ্ক স্থাপন জরুরী কেন?
গ, মারিয়া HTML ফাইলটি কিভাবে তৈরি করল বর্ণনা কর ।
ঘ মারিয়া ওয়েব পেইজের মনােগ্রামে ক্লিক করলে কলেজের ইতিহাস প্রদর্শনের জন্য কি কি ব্যবস্থা নিতে হবে তা বিশ্লেষণ কর।
২৯) নিচের টেবিলটি লক্ষ কর :
A
B
C
D
E
F
G
H
I
J
K
K
ক, এলিমেন্টস কী?
খ, 172.16.254.1 – ব্যাখ্যা কর।
গ, উপরের টেবিলটি তৈরি করার জন্য HTML কোড লিখ।
ঘ, HTML কোড ব্যবহার করে উপরের টেবিলটির ১ম সারির সবগুলাে Cell এবং ৩য় কলামের সর্বশেষ দুটি Cell মার্জ করা সম্ভব কিনা- ব্যাখ্যা কর।
৩০। প্রমিতা একটি ওয়েবসাইট তৈরির জন্য Home.html, Admission.html এবং Result.html নামে ৩টি পেইজ তৈরি করল । Result.html পেইজে নিম্নরূপ ফলাফল প্রদর্শিত হয় ।
Roll
Name
GPA
101
Karim
5.00
102
Afrin
4.75
103
Jakia
4.50
অতঃপর সে Home পেইজ থেকে অন্যান্য পেইজে যাওয়ার ব্যবস্থা করল । সি, বাে, ২০১৭
ক, আইপি অ্যাড্রেস কী?
খ. হােস্টিং ওয়েবসাইট পাবলিকেশনের একটি গুরুত্বপূর্ণ ধাপ- বুঝিয়ে লিখ ।
গ. Result.html পেইজের টেবিলটি তৈরির html কোড লিখ ।
ঘ প্রমিতার সর্বশেষ গৃহীত ব্যবস্থার প্রয়ােজনীয়তা মূল্যায়ন কর ।
৩১। শাহরিয়ার সাহেব এমন একটি ছােট ওয়েব পেইজ তৈরি করতে চাইলেন যেখানে institute.png নামের একটি ছবি ও নিচের টেবিলগুলাে থাকবে । ঢা. বাে, ২০১৭)

ক. HTML syntax কী?
খ. বর্তমানে ওয়েব পেইজে Hyperlink একটি গুরুত্বপূর্ণ উপাদান ব্যাখ্যা কর।
গ. উদ্দীপকে ২য় টেবিলের তথ্যাবলি মজিলা ফায়ারফক্স ওয়েব ব্রাউজারে দেখার জন্য HTML এর সাহায্যে প্রয়ােজনীয় কোড লিখ ।
ঘ, ১ম টেবিলের ফাকা সেলে উদ্দীপকে উল্লিখিত নামের ছবিসহ ১ম টেবিলের তথ্য ওয়েব ব্রাউজারে দেখার জন্য HTML কোড লিখে ওয়েব পেইজে ইমেজ ব্যবহারের গুরুত্ব ব্যাখ্যা কর।
Web Design and HTML suggestion
৩২। আইসিটি শিক্ষক ক্লাসে html পড়াচ্ছিলেন। তিনি ছাত্রদের টেবিলটির ফাঁকা ঘরে Logo.jpg চিত্রটি প্রদর্শনসহ সম্পূর্ণ টেবিলটি তৈরির html code লিখে দেখালেন । কুমিল্লা বোর্ড ২০১৯

তারপর ছাত্রদের নিচের অনুচ্ছেদটির মতাে আউটপুট পাওয়ার জন্য html code লিখতে বললেন :

ক, সার্চ ইঞ্জিন কী?
খ, IP-অ্যাড্রেসের চেয়ে ডােমেইন নেম ব্যবহার করা সুবিধাজনক ব্যাখ্যা কর।
গ, ছাত্রদের html code কেমন হবে তা দেখাও।
ঘ. উদ্দীপকের ফাঁকা ঘরে ছবিটি সংযােজনের ক্ষেত্রে সাবধানতা উল্লেখপূর্বক টেবিলটি তৈরির html কোড লিখ ।
৩৩) দিদার Test পরীক্ষার ফলাফল প্রদর্শনের জন্য নিচের ওয়েব পেইজটি তৈরি করে এবং test.html নামে সেভ করে রাখে ; চট্রগ্রাম বোর্ড ২০১৭

ক, ওয়েবসাইট কী?
খ, HTML-এর ব্যবহারের সুবিধা বর্ণনা কর ।
গ, উদ্দীপকের test.html ফাইলটি তৈরির জন্য HTML কোড লিখ ।
ঘ, image.jpg এর উপর ক্লিক করলে www.moedu.gov.bd ওয়েবসাইটটি প্রদর্শন করার html কোড লিখে ওয়েব পেইজে উক্ত ট্যাগের ভূমিকা বিশ্লেষণ কর।
৩৪। শুধুমাত্র HTML ব্যবহার করে চন্দনা মডেল কলেজের একটি ওয়েবসাইট তৈরি করা হয় । সাইটটির হােম পেইজে ict.jpg নামের 200x300px আকারের একটি ছবি আছে। ছবিটির নিচে notice.html নামের notice পেইজের একটি লিংক আছে। ছবির উপরে “Welcome to Chandana Model College” লেখাটি নীল রঙে প্রদর্শিত হয় । সাইটটিতে ভিজিটরদের মতামত প্রদানের মতাে কোন ব্যবস্থা নাই। সব বোর্ড ২০১৮
ক. ওয়েব পাের্টাল কী?
খ, হােস্টিং কেন প্রয়ােজন বুঝিয়ে লিখ।
গ. উদ্দীপকে উল্লিখিত হােম পেইজ তৈরির জন্য HTML কোড লিখ ।
ঘ, ওয়েবসাইটটিতে ভিজিটরদের মতামত গ্রহণে গৃহীত প্রয়ােজনীয় পদক্ষেপ বিশ্লেষণ কর।
৩৫। আলাের সােপান বিদ্যালয় কর্তৃপক্ষ একটি ওয়েবসাইট তৈরির কথা ভাবছে । হােম পেইজে “Campas. JPG” নামক একটি ছবি, Information Technology, Physical Science এবং Biological Science শাখাগুলাের ক্রমানুবর্তি তালিকা এবং “Notice Board” নামক একটি লিঙ্ক থাকবে। কর্তৃপক্ষ একটি সফ্টওয়্যার ফার্মের তিনজন বিশেষজ্ঞকে ডাকলেন । বিশেষজ্ঞ দল দুই ধরনের সমাধান দিলেন। প্রথম পদ্ধতিতে খরচ কম কিন্তু নিয়মিত ডেটা আপডেট করতে সমস্যা হবে। দ্বিতীয় পদ্ধতিতে খরচ বেশি কিন্তু নিয়মিত ডেটা আপডেট করা যাবে । রা, বাে, ২০১৬
ক. Tag কী?
খ, “www.mangoinfo.com” – ব্যাখ্যা কর।
গ. উদ্দীপকে উল্লেখিত হােম পেইজ তৈরির জন্য HTML কোড লিখ ।
ঘ. বিশেষজ্ঞ দলের সমাধানদ্বয়ের মধ্যে কোনটি আলাের সােপান বিদ্যালয়ের জন্য উত্তম? বিশ্লেষণপূর্বক মতামত দাও ।
৩৬) নিচের উদ্দীপকটি লক্ষ কর এবং প্রশ্নগুলাের উত্তর দাও।
College Name
Monogram Picture
MPSC
ক. ওয়েব ব্রাউজার কী?
খ. স্ট্যাটিক ও ডাইনামিক ওয়েবসাইটের মধ্যে পার্থক্য লিখ ।
গ. উদ্দীপকটির টেবিল তৈরির HTMLকোড লিখ ।
ঘ. উক্ত টেবিলে ফাকা সেলে Picture যুক্ত করার প্রক্রিয়া বর্ণনা কর ।
৩৭) XYZ College, Dhaka
Available Honor’s subject
1. Bangla
2. English
3. Mathematics
4. Accounting (য, বাে, ২০১৭)।
ক. ওয়েব পেইজ কী?
খ. ডােমেইন নেমের গুরুত্ব ব্যাখ্যা কর।
গ. উদ্দীপকটি তােমার কলেজের ওয়েবসাইটের হােম পেইজে প্রদর্শনের জন্য HTML কোড লিখ ।
ঘ, সম্মান বিষয়ের নামের তালিকা নিয়ে Serial No এবং subject Name এই দুইটি টেবিল হেডিং দুই কলামের একটি (বর্ডারসহ) টেবিল তৈরির HTML কোড লিখ ।
Web Design and HTML suggestion
৩৮) নিচের উদ্দীপক লক্ষ কর এবং প্রশ্নগুলাের উত্তর দাও।

ক. TDL কী?
খ, <br> এবং <hr> ট্যাগ দুটির শেষ ট্যাগ লিখতে হয় না- ব্যাখ্যা কর।
গ, চিত্র-১ এর সমীকরণগুলাে প্রদর্শন করার জন্য html কোড লিখ ।
ঘ. উদ্দীপকে উল্লেখিত চিত্র-২ এর টেবিলটি প্রদর্শন করার জন্য html কোড লিখ ।
৩৯) বর্তমানে ‘x’ কলেজ তাদের কার্যক্রম সুষ্ঠুভাবে পরিচালনার জন্য website তৈরির সিদ্ধান্ত গ্রহণ করেছে । এইজন্য শুধুমাত্র html ব্যবহার করে শিক্ষার্থীদের নাম, পিতার নাম, জন্ম তারিখ, রােল নম্বর ও সেকশন ফিল্ড সংযুক্ত করে Student’s information নামক টেবিল তৈরি করে। তবে সরকারও বর্তমানে সকল স্কুল কলেজের হালনাগাদ তথ্য উপস্থাপনের জন্য ওয়েবসাইট তৈরি করার নির্দেশ দিয়েছেন। (সি, বাে, ২০১৬)
ক, ডােমেইন নেম কী?
খ, যে প্রযুক্তি ঝুঁকিপূর্ণ কাজকে সহজ করেছে তা ব্যাখ্যা কর।
গ. উদ্দীপকে উল্লিখিত টেবিলটি ডিজাইনের জন্য প্রয়ােজনীয় HTML কোড লেখ ।
ঘ, কর্তৃপক্ষের গৃহীত ব্যবস্থায় সরকারের নির্দেশ পুরােপুরি বাস্তবায়ন করতে হলে যা যা করণীয় বিশ্লেষণপূর্বক মতামত দাও।
৪০ ‘x’ প্রতিষ্ঠানের হােম পেইজে প্রতিষ্ঠানের প্রশাসনিক ভবনের ছবি দেয়া আছে । Employee.html ও Product.html নামে দুটি ওয়েব পেইজ হােম পেইজের সাথে লিঙ্ক করা আছে। ওয়েবসাইটটি ইন্টারনেটে থাকলে বিশ্বের সচেতন মানুষ প্রতিষ্ঠান সম্পর্কে জানতে পারবে। [চ. বাে, ২০১৬]
ক. URL কী?
য, “প্রতিনিয়ত পরিবর্তনশীল তথ্যের ওয়েবসাইট” ব্যাখ্যা কর।
গ. উদ্দীপকে উল্লিখিত প্রতিষ্ঠানটির হােম পেইজ তৈরির html কোড লিখ ।
ঘ. উদ্দীপকের আলােকে সচেতন মানুষের দৃষ্টিগােচর করার প্রয়ােজনীয় পদক্ষেপ কী হতে পারে? যুক্তিসহ ব্যাখ্যা কর ।
৪১, মােহন একটি ওয়েবসাইট ব্রাউজ করতে গিয়ে দেখে ওয়েবসাইটটির প্রতিটি পেইজে যেতে হলেই বারবার হােম পেইজে আসতে হয়। আর হােম পেইজটি নানা ধরনের নান্দনিক বিজ্ঞাপনে সাজানাে যাতে করে সবাই আকৃষ্ট হয় । প্রথমবার ব্যবহার করতে গিয়ে সে কিছুটা সাচ্ছন্দ্য বােধ করে। কিন্তু সে ওয়েবসাইটের একটি ছবি ব্রাউজ করতে গিয়ে দেখে পেইজটি লােড হতে বেশি সময় নেয়। তাছাড়া পেইজটি দেখা গেলেও সকল ছবি ব্রাউজার প্রদর্শন করতে পারছে না। এতে সে বিরক্ত হয় । Barisal Board -2016
ক. এইচটিএমএল ট্যাগ কী?
খ, ডােমইন নেম রেজিস্ট্রশন করতে হয় কেন?
গ. উদ্দীপকের ওয়েবসাইটটির কাঠামাে ব্যাখ্যা কর।
ঘ. উদ্দীপকে উল্লিখিত সমস্যা সমাধানে তােমার সুচিন্তিত মতামত দাও।
৪২) উদ্দীপকটি লক্ষ কর ও চের প্রশ্নগুলাের উত্তর দাও: [দি, বাে, ২০১৭]
<html>
<head> <title> ICT </title> </head>
<body>
< h3> COLLEGE RESULT </h3>
<table>
<tr>
<th> Roll </th> <th> Name </th> <th> Result </th>
</tr>
<tr>
<td> 501 </td> <td> Sumaiya </td>
<td> <a href=”Exam Result.html”>My Test Result </a> </td>
<tr>
</table>
</body>
<html>
ক. ব্রাউজার কী?
খ. “IP Address এর চেয়ে Domain Name ব্যবহার সুবিধাজনক”- ব্যাখ্যা কর।
গ. উদ্দীপকের মৌলিক কাঠামাে ব্যাখ্যা কর।
ঘ, উদ্দীপকটি ইন্টারনেটে দেখার প্রয়ােজনীয় পদক্ষেপের সপক্ষে তােমার মতামত দাও।
Web Design and HTML suggestion